كيفية اضافة برودكاست جديد؟
كيفية إنشاء رسالة القالب:
ما هي الميزات التي يقدمها صندوق الوارد الخاص بفريق WATI؟
كيفية تحديث الصورة الشخصية في واتساب وإضافة التفاصيل المتعلقة بالعمل:
كيف تضيف المزيد من العملاء إلى الحساب الخاص بك؟
ما هي العملية المطلوبة للحصول على الموافقة لواجهة برمجة تطبيقات واتس آب للأعمال ؟
كيف يمكنني تعيين رسالة خارج المكتب؟
استرداد دردشاتك في واتساب إلى Team Inbox
إنشاء نسخة احتياطية للدردشات على واتساب
إضافة زر دردشة واتساب إلى الويب سايت الخاص بك:
كيفية إجراء عملية المسح لرمز الاستجابة السريعة QR Code في تجربتك WATI ؟
كيفية إنشاء رابط انقر للدردشة:
ماهي المجالات الفرعية:
ما هي القيود المفروضة على استخدام واجهات برمجيات تطبيقات واتساب للأعمال؟
التسعير
اسم العرض
رقم الوتساب
كيفية اضافة رقم الوتساب على صفحة الفايسبوك أو الانستغرام
كيف يمكنك إنشاء رمز الاستجابة السريع QR لرقم واتساب الخاص بك ؟
كيفية اختيار رقم هاتف لتطبيق واتساب
خطوات لاستخدام رقم الهاتف الذي تم تسجيله من قبل في واتساب للأعمال
التحقق من الأعمال على الفيسبوك
كيف يمكنني التواصل مع فريق فيس بوك لأجل القضايا المتعلقة بعملية التحقق؟
ماذا لو ظهر زر " بدء التحقق" باللون الرمادي؟
ماهي الوثائق المطلوبة لعملية التحقق في فيس بوك للأعمال ؟
ماهي الخطوات اللازمة لعملية التحقق في فيس بوك للأعمال
كيف بإمكانك التأكد فيما إذا تمت عملية التحقق من عملك أم لا؟
أين تجد الهوية التعريفية لمدير الأعمال في فيس بوك؟
لماذا تعد عملية التحقق في فيس بوك للأعمال مهمة:
البريد الوارد للفريق
كيف تقوم بعملية البحث عن الدردشات وتصفيتها؟
كيفية استخدام الردود السريعة أو/الردود الجاهزة؟
كيف تضيف متغيرات مخصصة ؟
كيفية تغيير اسم الموضوع في الدردشة؟
كيف تضيف جهة اتصال إلى المفضلة؟
كيف تبدأ محادثة جديدة؟
الرسائل الجماعية
كيفية البحث عن الرسائل الجماعية " البرودكاست" وتصفيتها:
أين يمكنك رؤية الإحصائيات المتعلقة ب البرودكاست والرسائل النصية SMS الاحتياطية؟
ماهو سجل قوائم الرسائل الجماعية "البرودكاست " :
كيفية تعديل أو حذف أو إلغاء قوائم الرسائل الجماعية المجدولة "برودكاست" :
هل هناك حد للرسائل الجماعية " البرودكاست" :
كيفية إرسال رسالة إلى شخص غير موجود في لائحة جهات الاتصال؟
نصائح لارسال رسائل جماعية تحتوي على وسائط متعددة مخصصة لكل رقم
الرد الآلي - إنشاء روبوت محادثة
مقدمة
التوجيه
عمل لوحة المفاتيح
تدفق
منشئ التدفق المتقدم: Webhook
منشئ التدفق المتقدم: تحديث السمة
منشئ التدفق المتقدم: تعيين وكيل الإعداد / تعيين الفريق
منشئ التدفق المتقدم: إعداد الاشتراك أو إلغاء الاشتراك
استخدام الشروط ل WATI Flow Builder
كيفية استخدام الأسئلة ل Flowbuilder
كيفية بناء التدفق
ماذا وكيف يتم الوصول إلى Flow Builder ؟
مادة الرد
حدث اساسي
أنواع الرسائل
كيفية إضافة الأزرار مع رسالة القالب:
كيف تتجنب رفض رسالة القالب؟
هل يمكنني إرفاق ملف PDF أو صورة في رسالة القالب؟
ما هي اللغات المدعومة لتحديث النموذج؟
ماهو الحد الأقصى لعدد القوالب التي بإمكانك إرسالها؟
ما هي قيم الفئة لرسالة القالب:
ما هي قواعد التنسيق المتعلقة بالقالب؟
ماهي رسالة القالب؟
ماهي الإجراءات في صفحة رسائل القالب؟
ما أوجه الاختلاف بين رسالة القالب و رسالة الجلسة؟
كيف يمكنني تمديد وقت انتهاء صلاحية الدردشات؟
إدارة الاتصال
كيفية البحث عن جهات الاتصال وتصنيفها:
كيف أقوم بإزالة جهة اتصال واحدة أو أكثر ؟
كيفية تعديل جهة الاتصال
كيفية استيراد جهات الاتصال من برنامج اكسل:
كيف تضيف الخصائص إلى جهات الاتصال؟
كيف تضيف جهة اتصال واحدة؟
إدارة المشغل
كيفية عرض عامل التشغيل والبحث عنه وحذفه؟
قائمة الوصول التفصيلية لكل دور:
كيفية إضافة فريق وتعيين عامل تشغيل للفريق؟
الحساب والفواتير
إضفاء الطابع الشخصي على حسابك
Table of Contents
- All Categories
-
- رقم الوتساب
- كيفية اضافة رقم الوتساب على صفحة الفايسبوك أو الانستغرام
كيفية اضافة رقم الوتساب على صفحة الفايسبوك أو الانستغرام
يحاول الفايسبوك باستمرار دمج تطبيقاته الأساسية مثل تطبيق فايسبوك و وتساب و انستغرام لبناء نظام أساسي سلس.
لقد لاحظنا مؤخراً أنه يمكنك الان ارسال رسائل انستغرام عبر تطبيق facebook messenger والعكس صحيح.
قبل ذلك بوقت طويل كانت فايسبوك قد اعطت الشركات القدرة على اضافة رقم وتساب الأعمال الى صفحتهم الخاصة على الفايسبوك.
الفائدة:
1- اضافة رقم وتساب الأعمال الخاص بك يعني أنه يمكن للمهتمين التواصل معك مباشرة على الوتساب من خلال صفحة الفايسبوك.
2- ستحصل على عملاء محتملين أكثر عندما ينقر شخص ما على زر وتساب في صفحتك على الفايسبوك.
3- يمكن الان توجيه حملات الفيسبوك الى "التحدث عبر الواتساب" من خلال الأزرار الاجرائية.
كيفية اضافة رقم على صفحة الفايسبوك:
لاضافة رقم الواتساب على الفايسبوك يجب أن تكون مدير الصفحة.
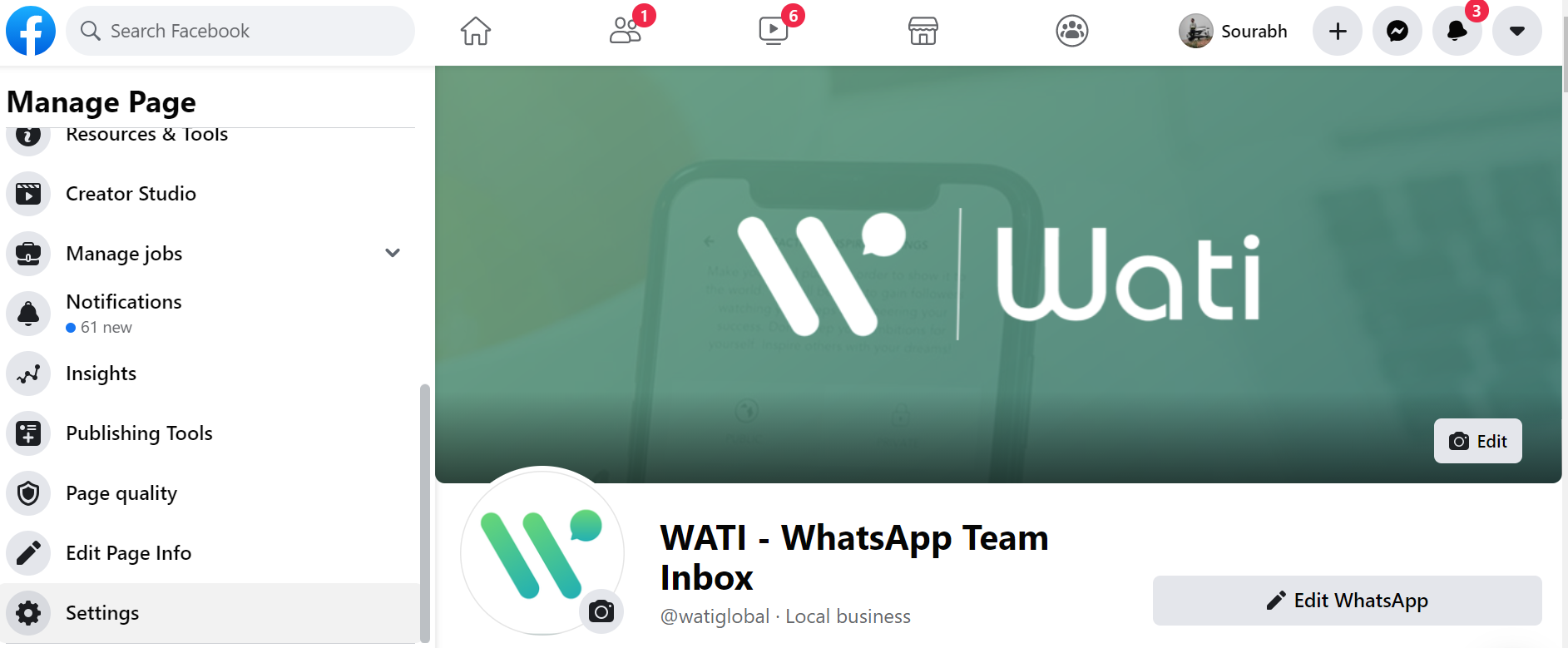
الخطوة الاولى: اذخل على موقع الفايسبوك ثم اضغط على صفحتك.
الخطوة الثانية: اضغط على اعدادات صفحتك.

الخطوة الثالثة: اضغط على "whatsapp" في اسفل قائمة الاعدادات.
الخطوة الرابعة: أدخل رمز بلدك ثم رقم الواتساب و أخيراً على "ارسال الرمز".
الخطوة الخامسة: سوف يصلك رمز على رقمك, أدخل الرمز ليتم التحقق من الرقم.
الخطوة السادسة: بعد نجاح التحقق, يمكنك ادخال زر الوتساب الى صفحة الفايسبوك الخاصة بك.
كيفية إضافة رقم وتساب إلى صفحة انستغرام؟
لا يدعم انستغرام إضافة رقم وتساب مباشرة إلى ملف تعريف صفحتك.
اذا كنت ترغب في إضافة رقم وتساب الخاص بك إلى صفحة انستغرام الخاصة بك ، فأنت بحاجة إلى إنشاء رابط لذلك. ثم تحتاج إلى وضع هذا الرابط في قسم موقع الويب في ملفك الشخصي.
الخطوة 1: انتقل إلى صفحتك الشخصية على انستغرام ثم اضغط على "تعديل الملف الشخصي"
الخطوة 2: أدخل wa.me/YOUR_WA_Number في قسم موقع الويب.
على سبيل المثال wa.me/919876543210 حيث سيكون "91" رمز دولتك.
هذا كل شيء. الآن لديك رقم وتساب الخاص بك في ملف الانستغرام الخاص بك.
كيفية إضافة زر دردشة وتساب إلى موقع الويب؟
في الوقت الحاضر ، كل من حولك سواء كان أصدقاؤك أو عملاؤك أو زملائك يستخدمون وتساب وقد ثبت أيضًا أنه أحد أكثر منصات التواصل الاجتماعي استخدامًا فلماذا لا تضيفه إلى موقع الويب الخاص بك مجانًا؟
توفر إضافة زر دردشة وتساب إلى موقع الويب الخاص بك طريقة سهلة لعملائك للتحدث معك مباشرة كما تمنحهم المزيد من الثقة في متجرك. كما أن وجود زر دردشة قابل للتخصيص يضيف المزيد إلى صورة علامتك التجارية.

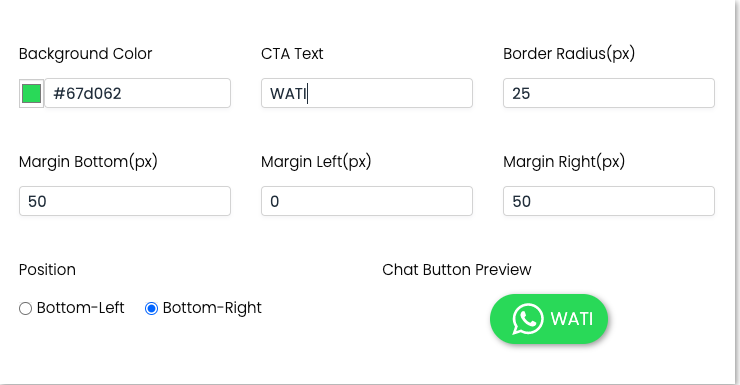
إعدادات زر الدردشة:
الخطوة 1: انقر أو الصق هذا الرابط في متصفحك. (https://www.wati.io/whatsapp-chat-button/)

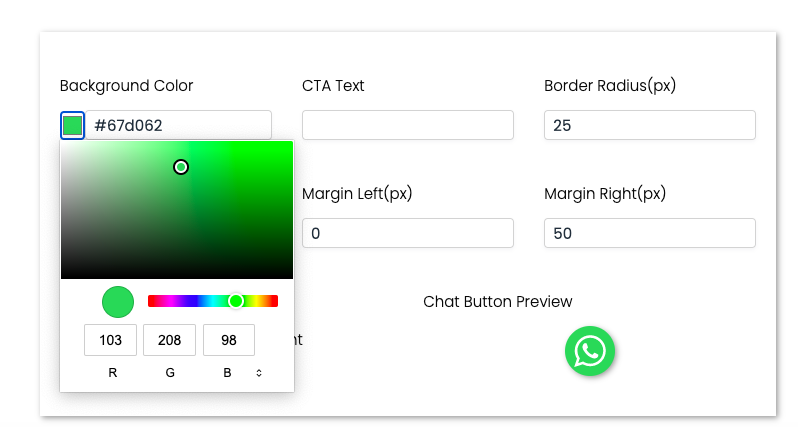
الخطوة 2: يمكنك بعد ذلك رؤية الخيارات على اليسار للتخصيص ، ابدأ بلون الخلفية. يمكنك الاختيار من لوحة الألوان أو يمكنك أيضًا كتابة الرمز السداسي للون.

الخطوة 3: بعد ذلك ، يمكنك كتابة نص CTA (Call to Action) الذي سيتم عرضه على زر الدردشة.

الخطوة 4: بعد ذلك ، يمكنك تخصيص أبعاد الزر وأيضًا إذا كنت تريد وضعه في أسفل يسار موقع الويب الخاص بك أو أسفل اليمين.
الخطوة 5: أكمل الى إعدادات أداة الدردشة.
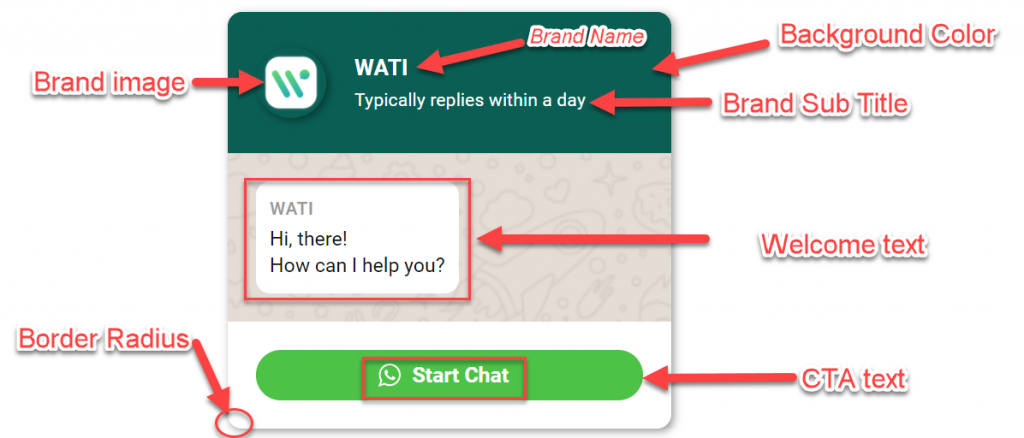
اعدادات اداة الدردشة:
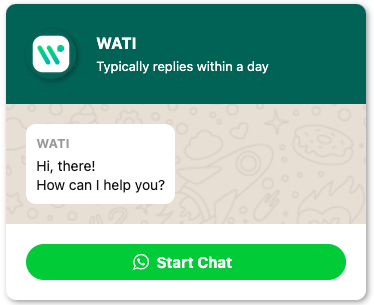
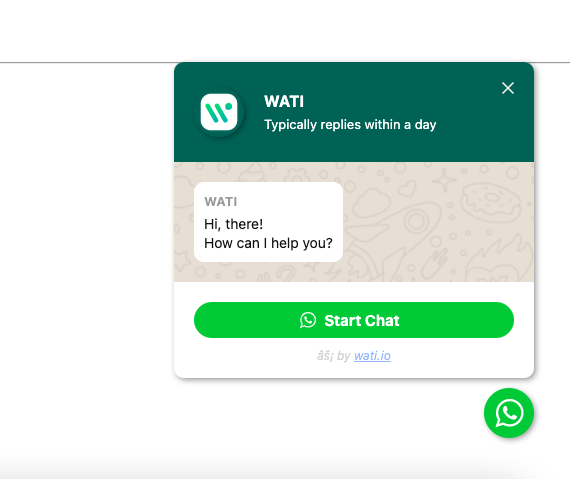
في أداة الدردشة ، كل شيء يتعلق بنافذة الدردشة. يمكنك البدء بكتابة اسم علامتك التجارية. يمكنك أيضًا مراجعة جميع التغييرات في معاينة زر الدردشة أسفل الصفحة.
بمجرد أن تملأ كل شيء وذلك يتضمن: (راجع الصورة أدناه):
- اسم العلامة التجارية.
- العنوان الفرعي للعلامة التجارية.
- رقم الهاتف مع رمز الدولة.
- نص ترحيبي.
- رسالة المستخدم الافتراضية.
- عنوان URL لصورة العلامة التجارية.
- لون الخلفية ونص CTA.
- حجم الحدود.

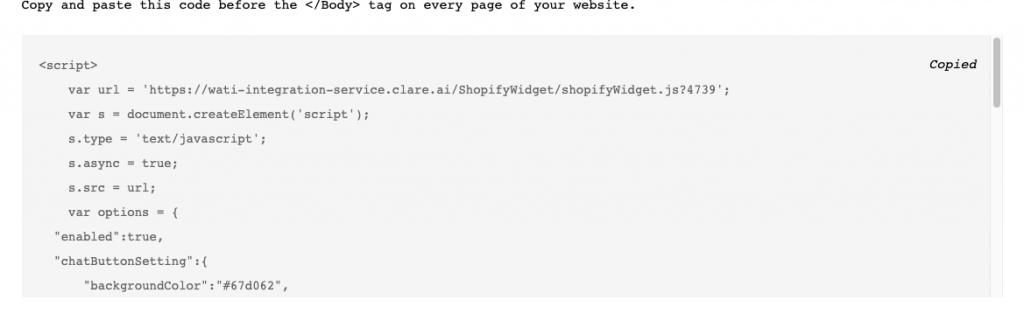
ألخطوة 6: اضغط على انشاء رمز لواجهة المستخدم.

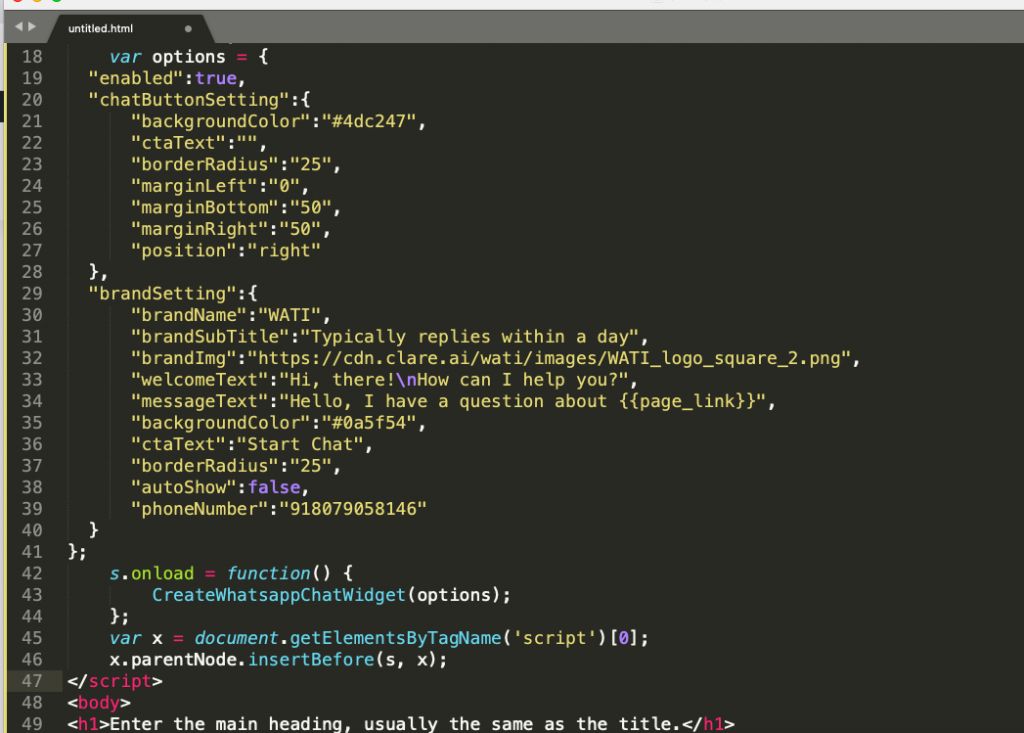
الخطوة 7: ستظهر لك نافذة تحتوي على التشفير. انقل الشيفرة بالكامل بالضغط على copy to clipboard.

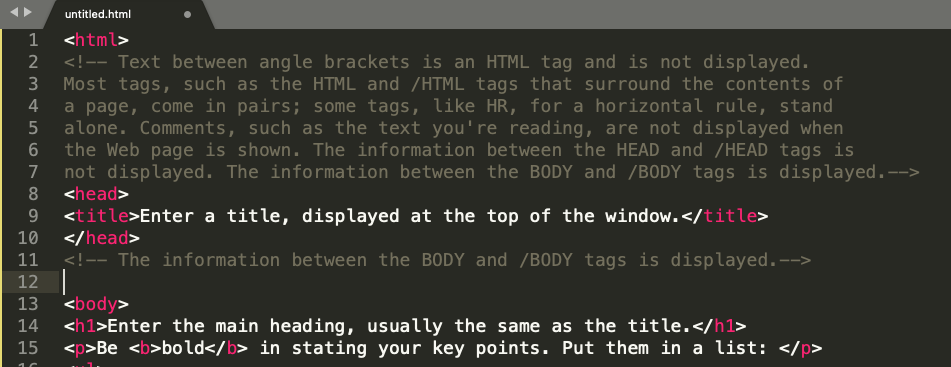
الخطوة 8: انتقل إلى الصفحة الرئيسية لموقع الويب الخاص بك وافتح كود HTML الخاص به.

الخطوة 9: الآن ابحث عن علامة <body> والصق الرمز أعلاه.

الخطوة 10: قم بالتشغيل وتحقق مما إذا كان لديك زر دردشة وتساب الخاص بك.

بهذه الطريقة ، يمكنك إضافة أداة دردشة وتساب إلى موقع الويب الخاص بك.
