¿Cómo agrego una nueva difusión?
¿Cómo creo un mensaje de plantilla?
¿Qué funciones ofrece WATI Team Inbox?
¿Cómo puedo actualizar mi imagen de perfil de WhatsApp y agregar detalles comerciales?
¿Cómo agrego más agentes a mi cuenta?
¿Cuál es el proceso para obtener la aprobación de las API comerciales de WhatsApp?
¿Cómo puedo establecer un mensaje fuera de la oficina?
¿Qué partes de WATI se puede probar antes de usar?
Cómo importar chats de WhatsApp a la bandeja de entrada de su equipo
Copia de seguridad de los chats de WhatsApp
Integración del botón de chat de WhatsApp
¿Cómo escaneo el código QR en el trial de WATI?
Crear un enlace de clic para chatear
¿Qué es un subdominio?
¿Cuáles son las limitaciones de usar las API de WhatsApp Business?
Precios
CRM WATI & APIs
Precios basados en la conversación
¿Cómo recargar los créditos WATI?
¿Qué son los "Precios basados en conversación" ?
¿Cuáles son los costos de enviar conversaciones iniciadas por la empresa y por el usuario?
Registro Integrado
Nombre para Mostrar
¿Cómo puedo cambiar mi nombre para mostrar?
¿Cuáles son las pautas para elegir un nombre para mostrar?
Número de WhatsApp
¿Cómo migrar un número de teléfono de un BSP a otro?
Cómo agregar un número de WhatsApp en Facebook
¿Cómo crear un código QR para mi número de WhatsApp?
Cómo debería seleccionar un número de teléfono para WhatsApp
Pasos para usar el número de teléfono que se ha registrado con WhatsApp Business antes
Verificación de la cuenta administradora de negocio de Facebook
¿Cómo puedo ponerme en contacto con el equipo de Facebook para problemas de verificación empresarial?
¿Qué pasa si el botón 'Iniciar verificación' está atenuado?
¿Qué documentos se requieren para la verificación comercial de Facebook?
¿Cuáles son los pasos para obtener la verificación comercial de Facebook?
¿Cómo comprobar si su empresa está verificada?
¿Dónde encontrar el ID de administrador comercial de Facebook?
¿Por qué se requiere la verificación comercial de Facebook?
Administrador de WhatsApp
Bandeja de Entrada
Tipos y soportes admitidos en WATI
¿Cómo copiar la URL de la conversación?
La cuenta WATI funciona con lentitud
¿Qué sucede si alguien a quien bloqueaste te envía mensajes de nuevo?
¿Cómo descargar chats de WATI?
¿Cómo buscar y filtrar chats?
¿Cómo agregar parámetros personalizados?
¿Cómo cambiar el nombre del tema en el chat?
¿Cómo agregar un contacto a Favoritos?
¿Cómo iniciar un nuevo chat?
Difusión
¿Cómo permitir que los usuarios se den de baja de las difusiones?
Solución de errores comunes en WATI
¿Cómo puedo buscar y filtrar Difusiones?
¿Dónde puedo ver las estadísticas de difusiones y el respaldo de SMS?
¿Qué es un historial de difusión?
¿Cómo edito, elimino o cancelo una difusión programada?
¿Existe un límite de mensajes de difusión?
¿Cómo enviar un mensaje a alguien que no está en la lista de contactos?
Consejos para enviar contenido multimedia personalizado a cada número
Automatización Construyendo un chatbot
Introducción
Enrutamiento
Acción de Palabra Clave
Flujo
¿Por qué no funciona mi flujo?
Constructor de flujo avanzado: invocar un nuevo flujo
¿Cómo crear un mensaje de lista y un mensaje con botón de respuesta?
Constructor de flujos avanzado: Retraso en el tiempo
Exportación e importación de flujos
Constructor de flujos: ¿Qué es un nodo y cuántos tipos de nodo?
Cómo recopilar datos con las hojas de cálculo de Google
Constructor de flujo avanzado: Plantilla
Qué funciones están disponibles en el generador de flujo avanzado
Constructor de flujos avanzado: Webhook
Generador de flujo avanzado: actualizar atributo
Cosntructor de flujo avanzado: Configurar Asignar agente / Asignar equipo
Generador de flujo avanzado: configuración de suscripción o cancelación de suscripción
Cómo utilizar las condiciones en el constructor de flujos
Cómo utilizar Preguntas en el Constructor de Flujos
¿Cómo construir un flujo?
¿Qué es y cómo acceder a Flow Builder?
Material de Respuesta
¿Cómo utilizar la función de secuencia?
¿Cómo agrego un material de respuesta?
¿Qué es un material de respuesta?
Acciones por Defecto
Tipos de Mensajes
¿Cómo activar un flujo con una plantilla?
¿Cómo añadir botones a las plantillas?
¿Cómo obtener confirmación única para la mensajería de WhatsApp?
¿Cómo usar mensajes interactivos?
¿Se permiten los mensajes no transaccionales con las API de WhatsApp Business?
¿Cómo compruebo y añado crédito para enviar el mensaje de la plantilla de difusión?
¿Cómo importar y exportar plantillas?
¿Cómo agregar botones con mensajes de plantilla?
¿Cómo evitar el rechazo de mensajes de plantilla?
¿Puedo adjuntar un PDF o una imagen a un mensaje de plantilla?
¿Cuáles son los idiomas admitidos para la actualización de plantillas?
¿Cuál es el número máximo de envío de mensajes de plantilla?
¿Cuáles son los valores de categoría del mensaje de plantilla?
¿Cuáles son las reglas de formato de plantilla?
¿Qué es un mensaje de plantilla?
¿Qué son las acciones en la página de mensajes de plantilla?
¿Cuál es la diferencia entre el mensaje de plantilla y el mensaje de sesión?
¿Cómo aumento el tiempo de caducidad de los chats?
Gestión de Contactos
How to add a n attribute in bulk to a list of contacts?
¿Cómo busco y clasifico contactos?
¿Cómo elimino uno o más contactos?
¿Cómo puedo editar un contacto?
¿Cómo importar contactos desde Excel?
¿Cómo agregar atributos a un contacto?
¿Cómo agregar un solo contacto?
Gestión de Operadores
¿Cómo forzar la salida de un usuario específico de todas las sesiones activas?
¿Cómo ver, buscar y eliminar operador?
Menú de acceso detallado de cada Rol
¿Cómo agregar equipos y asignar operador al equipo?
Cuenta y Facturación
¿Cómo puedo descargar las facturas anteriores?
¿Cómo me doy de baja de WATI?
¿Cuáles son las horas de trabajo del equipo de soporte de WATI?
Personaliza tu Cuenta
Integraciones
Complemento: Automatización de hojas de cálculo de Google
Complemento: remitente de hoja de cálculo de Google
¿Cómo utilizar variables predefinidas en Shopify o Woocommerce?
¿Cuáles son las variables fijas para la integración de Shopify?
Integración de Shopify para el usuario de PRUEBA
Integración con Shopify
APIs e Integraciones
¿Qué hay de nuevo?
Términos, privacidad y seguridad
Table of Contents
- All Categories
-
- Automatización Construyendo un chatbot
- Flujo
- Constructor de flujos avanzado: Webhook
Constructor de flujos avanzado: Webhook
¿Cuándo se puede utilizar el Webhook en el Constructor de Flujos?
Por defecto, este icono se muestra con el logo "PRO", como se muestra a continuación.

Este icono puede seguir siendo utilizado para construir un flujo bajo el plan regular y el flujo puede ser guardado con éxito. Sin embargo, cuando queramos seleccionar estos flujos avanzados para usarlos como Acción de Palabra Clave o Acción por Defecto, habrá una ventana emergente pidiéndonos que nos actualicemos para poder usar estas características avanzadas del constructor de flujos.
Después de actualizar WATI al plan PRO, podemos usar estos flujos avanzados en Acción de Palabra Clave o Acción por Defecto.
Significado y uso
Webhooks: Por medio de los webhooks, tu puedes recuperar (GET) o enviar (POST) datos de un lugar a otro. Supuestamente, tienes tu propia base de datos.
Para utilizarlo: Nada más arrastra y suelta el icono del webhook o cuando extiendas el flujo selecciona la función de webhook.
Características
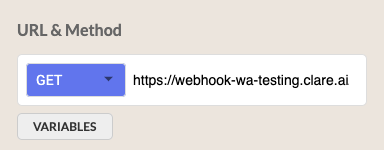
- URL y Método
Aquí es donde puedes elegir:
- Método GET
- Método POST
Y su punto final de la URL de la API externa.

También puedes hacer que tu URL sea dinámica insertando variables desde el botón de variables que se muestra en la imagen de arriba.
Para añadir variables, debe hacerlo siempre en la Ruta de la URL.
Ejemplo: URL ⟶ https://webhook-wa-testing.clare.ai/16d6942a-64cb-43f3-8e8a-2bddace647f3?name={{name}}
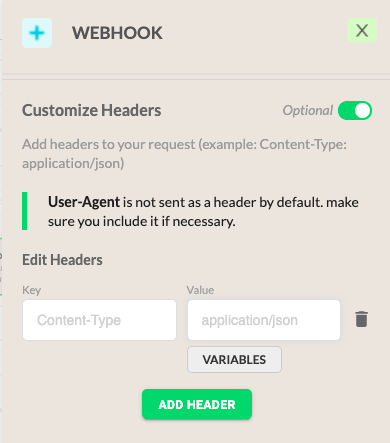
- Personalizar cabeceras
Las cabeceras en las solicitudes de webhooks HTTP se utilizan generalmente para especificar el propósito de este webhook o el tipo de contenido que contiene.
El uso de las cabeceras es completamente opcional, y por defecto está desactivado.

Como se muestra en la imagen de arriba, puede establecer las cabeceras como pares clave-valor, y luego cuando establezca la solicitud se enviará en Cabeceras.
Ejemplo: key = Content-Type , value = application/x-www-form-urlencoded
por lo que se enviará como:
Content-Type : application/x-www-form-urlencoded
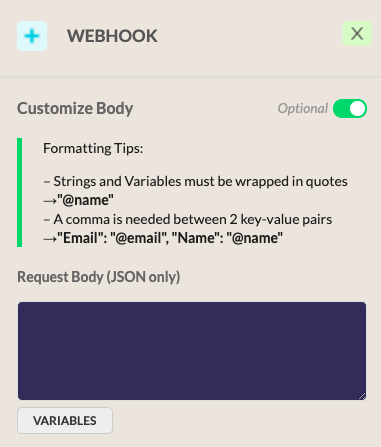
- Personalizar el cuerpo
En esto puedes enviar información en el cuerpo de la petición del webhook, esto también es completamente opcional y se establece como desactivado por defecto.

Un ejemplo de cómo debería ser el cuerpo de la petición
{
"name" : "@name",
"address" : "@address"
}

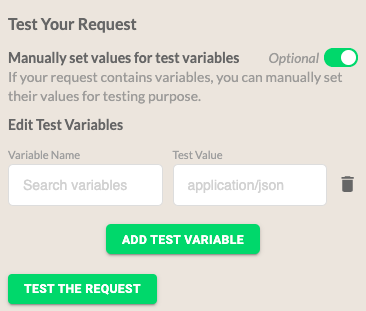
- Establece tu variable de prueba
Configura manualmente tus variables de prueba aquí.

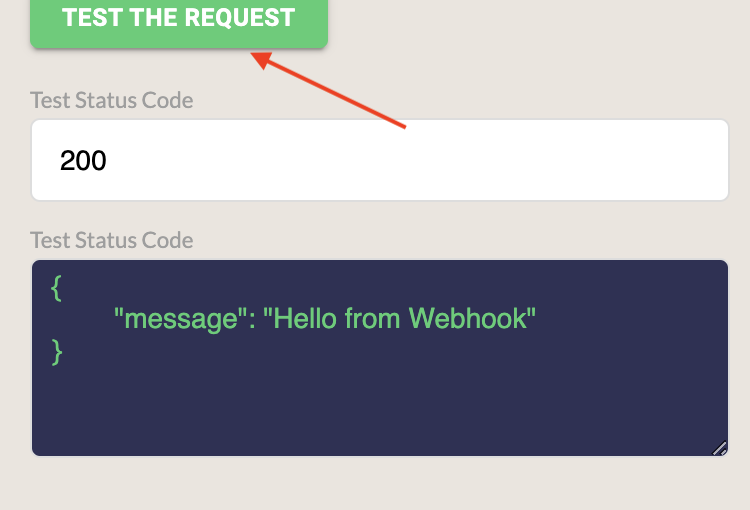
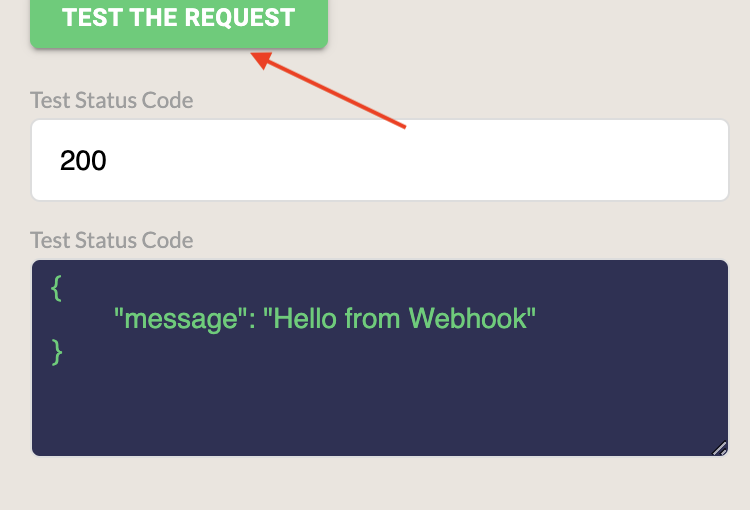
- Prueba de solicitud
Puede probar la solicitud de la API haciendo clic en el botón "Probar la solicitud".

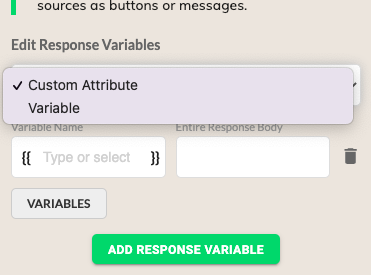
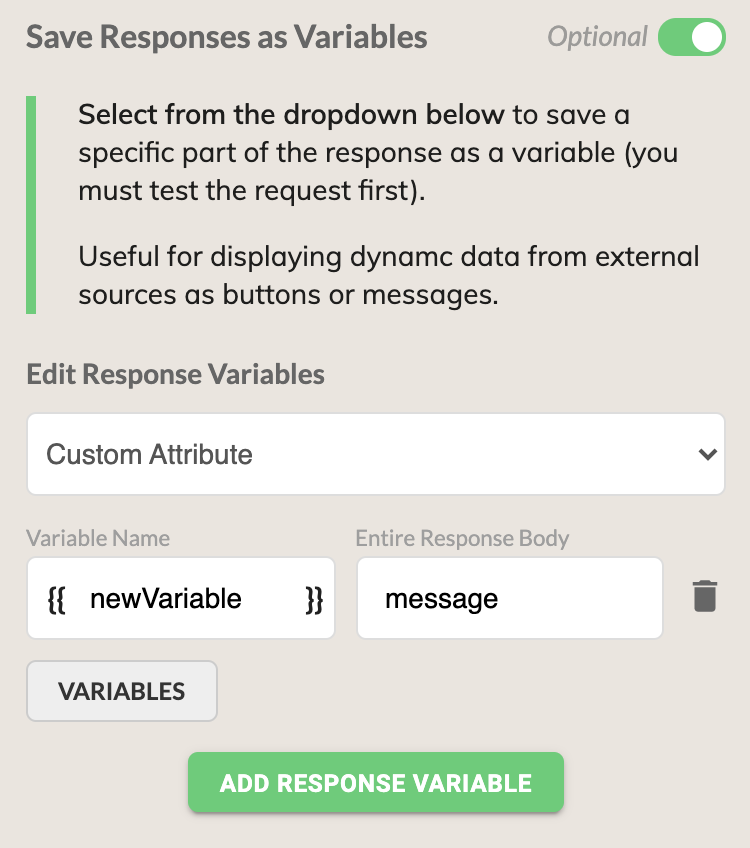
- Guardar las respuestas como variables
También puedes guardar la respuesta de una solicitud como variables cada vez que actives el método webhook.
Ahora puedes elegir entre convertirla en un atributo personalizado o guardarla como una variable.

Si la respuesta de tu API es un JSON con valor-clave pagado, puedes almacenar cada uno de los valores pasando el nombre de la clave.
Por ejemplo, si desea almacenar "Hola de Webhook" de esta respuesta

Necesitas almacenarlo como se indica a continuación.

Una vez hecho esto, puede escribir su variable o atributo personalizado y guardar toda la respuesta.
Almacenamiento de respuestas dentro de un objeto
Si quiere almacenar el valor de la respuesta que está dentro de un objeto, necesita usar el objectkey.keyname
Ejemplo -
{
"Result": {
"MobileClientInfoStatus": "OpenQuote",
"PolicyId": "00000000-0000-0000-0000-000000000000",
"QuoteId": "xxxxx",
"CustomerId": "xxxxxx",
"QuoteNumber": "xxxxxx",
"PolicyNumber": null,
"LmsStatus": false,
"BucketKey": null,
"Quote": null
},
"MessageValidation": null,
"QuoteReferrals": null
}Si tu respuesta es como la anterior, y quieres almacenar el QuoteId, sólo tienes que utilizar Result.QuoteId
Almacenamiento de respuestas dentro de un objeto
Si su respuesta está dentro de un array de cualquier objeto como el de abajo -
[
{
"tracking_data": {
"track_status":1,
"shipment_track" : [
{
"id":1278937320,
"current_status":"Delivered"
}
]
}
}
]
Puede utilizar esto para almacenar - $.[0].tracking_data.shipment_track[0].current_status
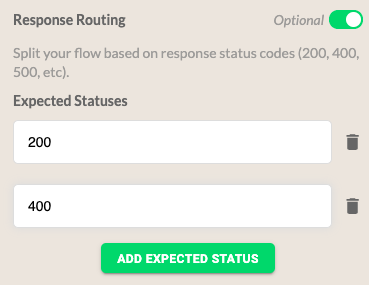
- Enrutamiento de la respuesta
Puede utilizar el enrutamiento de la respuesta en su flujo para que siempre que un estado de la solicitud coincida con el estado esperado siga el flujo de acuerdo con eso.
Ejemplo
200 - Solicitud correcta
400 - Solicitud incorrecta
Aquí puede dividir su flujo de acuerdo con los códigos de estado de la respuesta.

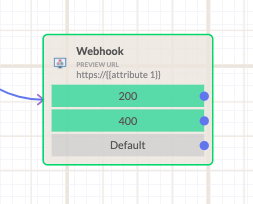
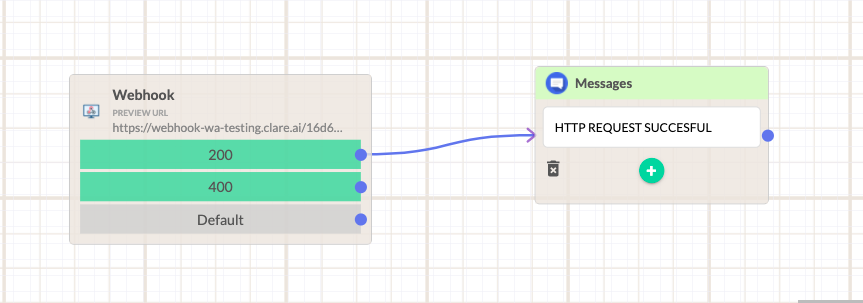
Se mostrará así en el flujo:

Ahora, puede configurar los mensajes que los siguen. Supongamos que para el estado = 200, enviaré un mensaje diciendo HTTP Request Succesful.

Esto es todo acerca de su función de flujo webhook.
Gracias.
