¿Cómo agrego una nueva difusión?
¿Cómo creo un mensaje de plantilla?
¿Qué funciones ofrece WATI Team Inbox?
¿Cómo puedo actualizar mi imagen de perfil de WhatsApp y agregar detalles comerciales?
¿Cómo agrego más agentes a mi cuenta?
¿Cuál es el proceso para obtener la aprobación de las API comerciales de WhatsApp?
¿Cómo puedo establecer un mensaje fuera de la oficina?
¿Qué partes de WATI se puede probar antes de usar?
Cómo importar chats de WhatsApp a la bandeja de entrada de su equipo
Copia de seguridad de los chats de WhatsApp
Integración del botón de chat de WhatsApp
¿Cómo escaneo el código QR en el trial de WATI?
Crear un enlace de clic para chatear
¿Qué es un subdominio?
¿Cuáles son las limitaciones de usar las API de WhatsApp Business?
Precios
CRM WATI & APIs
Precios basados en la conversación
¿Cómo recargar los créditos WATI?
¿Qué son los "Precios basados en conversación" ?
¿Cuáles son los costos de enviar conversaciones iniciadas por la empresa y por el usuario?
Registro Integrado
Nombre para Mostrar
¿Cómo puedo cambiar mi nombre para mostrar?
¿Cuáles son las pautas para elegir un nombre para mostrar?
Número de WhatsApp
¿Cómo migrar un número de teléfono de un BSP a otro?
Cómo agregar un número de WhatsApp en Facebook
¿Cómo crear un código QR para mi número de WhatsApp?
Cómo debería seleccionar un número de teléfono para WhatsApp
Pasos para usar el número de teléfono que se ha registrado con WhatsApp Business antes
Verificación de la cuenta administradora de negocio de Facebook
¿Cómo puedo ponerme en contacto con el equipo de Facebook para problemas de verificación empresarial?
¿Qué pasa si el botón 'Iniciar verificación' está atenuado?
¿Qué documentos se requieren para la verificación comercial de Facebook?
¿Cuáles son los pasos para obtener la verificación comercial de Facebook?
¿Cómo comprobar si su empresa está verificada?
¿Dónde encontrar el ID de administrador comercial de Facebook?
¿Por qué se requiere la verificación comercial de Facebook?
Administrador de WhatsApp
Bandeja de Entrada
Tipos y soportes admitidos en WATI
¿Cómo copiar la URL de la conversación?
La cuenta WATI funciona con lentitud
¿Qué sucede si alguien a quien bloqueaste te envía mensajes de nuevo?
¿Cómo descargar chats de WATI?
¿Cómo buscar y filtrar chats?
¿Cómo agregar parámetros personalizados?
¿Cómo cambiar el nombre del tema en el chat?
¿Cómo agregar un contacto a Favoritos?
¿Cómo iniciar un nuevo chat?
Difusión
¿Cómo permitir que los usuarios se den de baja de las difusiones?
Solución de errores comunes en WATI
¿Cómo puedo buscar y filtrar Difusiones?
¿Dónde puedo ver las estadísticas de difusiones y el respaldo de SMS?
¿Qué es un historial de difusión?
¿Cómo edito, elimino o cancelo una difusión programada?
¿Existe un límite de mensajes de difusión?
¿Cómo enviar un mensaje a alguien que no está en la lista de contactos?
Consejos para enviar contenido multimedia personalizado a cada número
Automatización Construyendo un chatbot
Introducción
Enrutamiento
Acción de Palabra Clave
Flujo
¿Por qué no funciona mi flujo?
Constructor de flujo avanzado: invocar un nuevo flujo
¿Cómo crear un mensaje de lista y un mensaje con botón de respuesta?
Constructor de flujos avanzado: Retraso en el tiempo
Exportación e importación de flujos
Constructor de flujos: ¿Qué es un nodo y cuántos tipos de nodo?
Cómo recopilar datos con las hojas de cálculo de Google
Constructor de flujo avanzado: Plantilla
Qué funciones están disponibles en el generador de flujo avanzado
Constructor de flujos avanzado: Webhook
Generador de flujo avanzado: actualizar atributo
Cosntructor de flujo avanzado: Configurar Asignar agente / Asignar equipo
Generador de flujo avanzado: configuración de suscripción o cancelación de suscripción
Cómo utilizar las condiciones en el constructor de flujos
Cómo utilizar Preguntas en el Constructor de Flujos
¿Cómo construir un flujo?
¿Qué es y cómo acceder a Flow Builder?
Material de Respuesta
¿Cómo utilizar la función de secuencia?
¿Cómo agrego un material de respuesta?
¿Qué es un material de respuesta?
Acciones por Defecto
Tipos de Mensajes
¿Cómo activar un flujo con una plantilla?
¿Cómo añadir botones a las plantillas?
¿Cómo obtener confirmación única para la mensajería de WhatsApp?
¿Cómo usar mensajes interactivos?
¿Se permiten los mensajes no transaccionales con las API de WhatsApp Business?
¿Cómo compruebo y añado crédito para enviar el mensaje de la plantilla de difusión?
¿Cómo importar y exportar plantillas?
¿Cómo agregar botones con mensajes de plantilla?
¿Cómo evitar el rechazo de mensajes de plantilla?
¿Puedo adjuntar un PDF o una imagen a un mensaje de plantilla?
¿Cuáles son los idiomas admitidos para la actualización de plantillas?
¿Cuál es el número máximo de envío de mensajes de plantilla?
¿Cuáles son los valores de categoría del mensaje de plantilla?
¿Cuáles son las reglas de formato de plantilla?
¿Qué es un mensaje de plantilla?
¿Qué son las acciones en la página de mensajes de plantilla?
¿Cuál es la diferencia entre el mensaje de plantilla y el mensaje de sesión?
¿Cómo aumento el tiempo de caducidad de los chats?
Gestión de Contactos
How to add a n attribute in bulk to a list of contacts?
¿Cómo busco y clasifico contactos?
¿Cómo elimino uno o más contactos?
¿Cómo puedo editar un contacto?
¿Cómo importar contactos desde Excel?
¿Cómo agregar atributos a un contacto?
¿Cómo agregar un solo contacto?
Gestión de Operadores
¿Cómo forzar la salida de un usuario específico de todas las sesiones activas?
¿Cómo ver, buscar y eliminar operador?
Menú de acceso detallado de cada Rol
¿Cómo agregar equipos y asignar operador al equipo?
Cuenta y Facturación
¿Cómo puedo descargar las facturas anteriores?
¿Cómo me doy de baja de WATI?
¿Cuáles son las horas de trabajo del equipo de soporte de WATI?
Personaliza tu Cuenta
Integraciones
Complemento: Automatización de hojas de cálculo de Google
Complemento: remitente de hoja de cálculo de Google
¿Cómo utilizar variables predefinidas en Shopify o Woocommerce?
¿Cuáles son las variables fijas para la integración de Shopify?
Integración de Shopify para el usuario de PRUEBA
Integración con Shopify
APIs e Integraciones
¿Qué hay de nuevo?
Términos, privacidad y seguridad
Table of Contents
- All Categories
-
- Integraciones
-
- Integración de Shopify para el usuario de PRUEBA
Integración de Shopify para el usuario de PRUEBA
Para configurar Shopify para el usuario de prueba, el usuario debe configurarlo desde la página de configuración de Shopify y desde la página de integración de WATI.
A.Página de configuración de Shopify
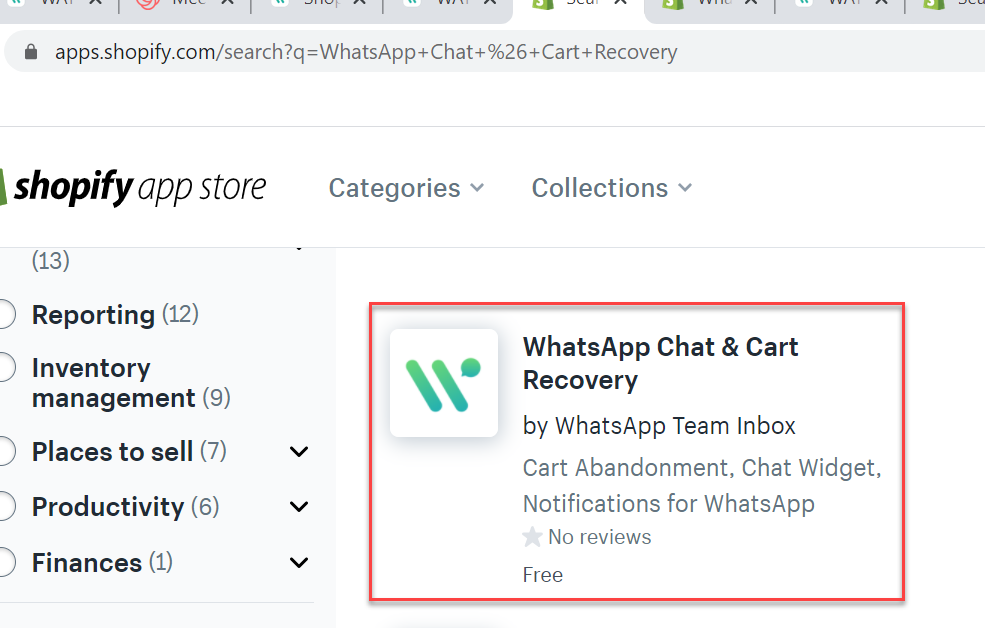
- Desde Shopify, inicie sesión en su cuenta y luego vaya a la App Store: https://apps.shopify.com/ , y busque "WhatsApp Chat & Cart Recovery"

2. Haga clic en "Agregar aplicación" y luego en "Instalar aplicación", y aparecerá la pantalla de permisos para solicitar ciertos derechos de acceso
3. Después de la instalación, será redirigido a la página de registro / inicio de sesión de WATI
B. Configuración WATI
4. El usuario debe registrarse en Facebook o Google o crear una nueva cuenta por sí mismo
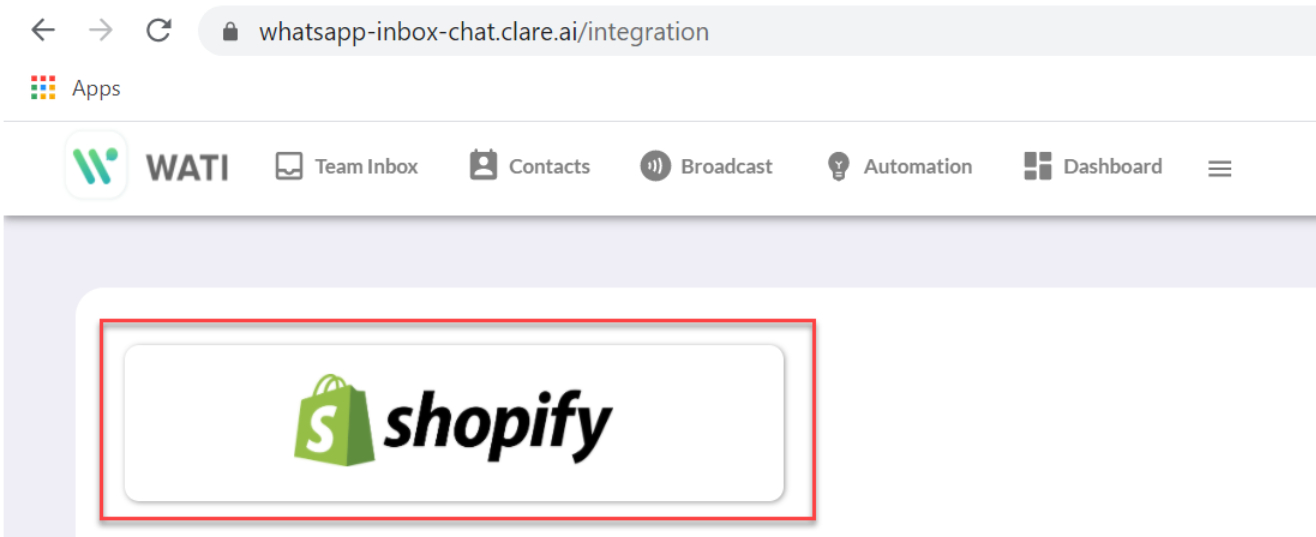
5. Una vez que termine de registrarse, el sistema iniciará sesión automáticamente y abrirá la página de integración (con una cuenta vinculada desde Facebook o Google) O el usuario debe iniciar sesión manualmente después del paso de verificación del correo electrónico (con la creación de la cuenta por correo electrónico) y luego acceder a "Integración", haga clic en el icono " Shopify ". La siguiente imagen es para el segundo tipo de usuario.

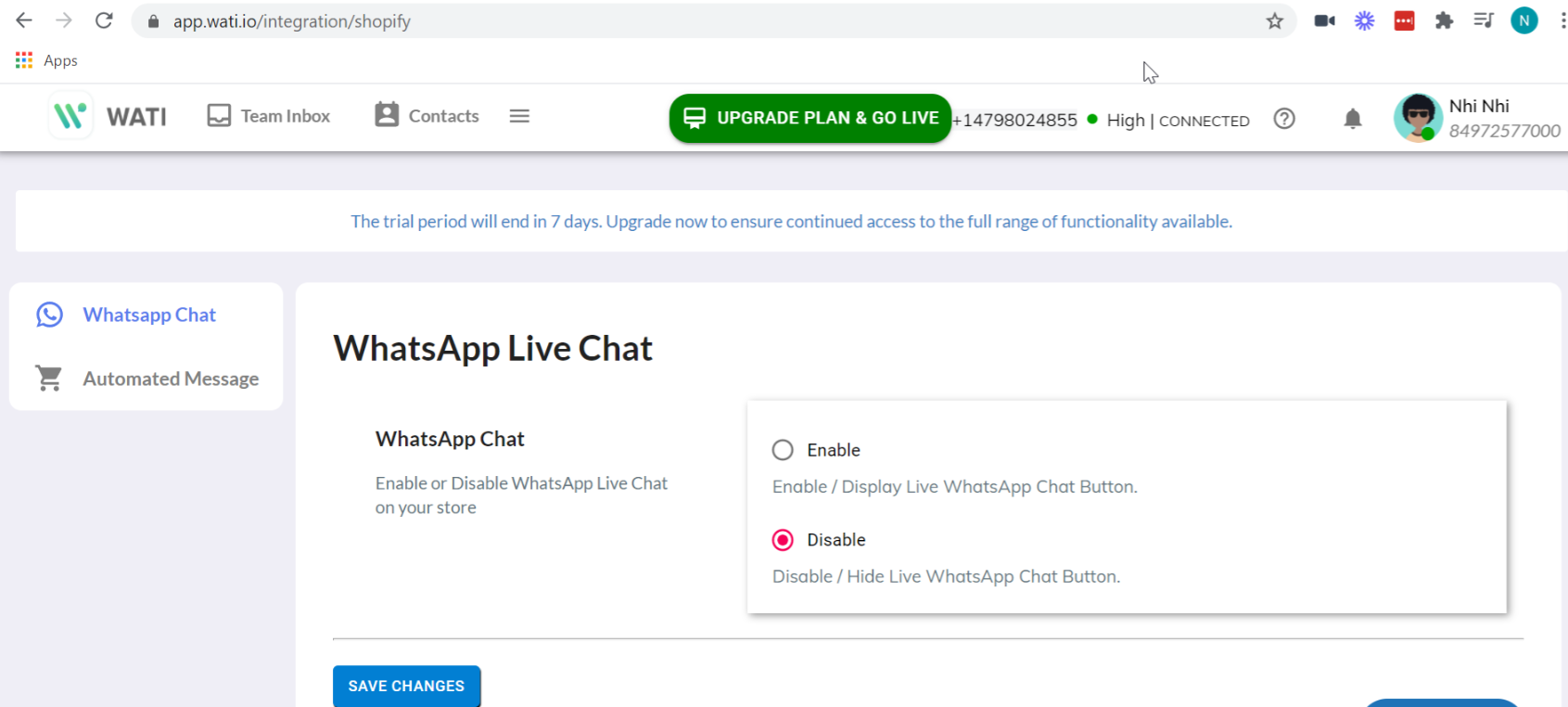
6. Al hacer clic, el valor predeterminado del botón Chat en vivo es Desactivado. Necesitamos hacer clic para habilitarlo.

Después de habilitar, el sistema muestra dos partes: Whatsapp Chat y Mensajes Automaticos
Chat Whatsapp: "Configuración del Botón de Chat" y "Configuración del widget de chat"
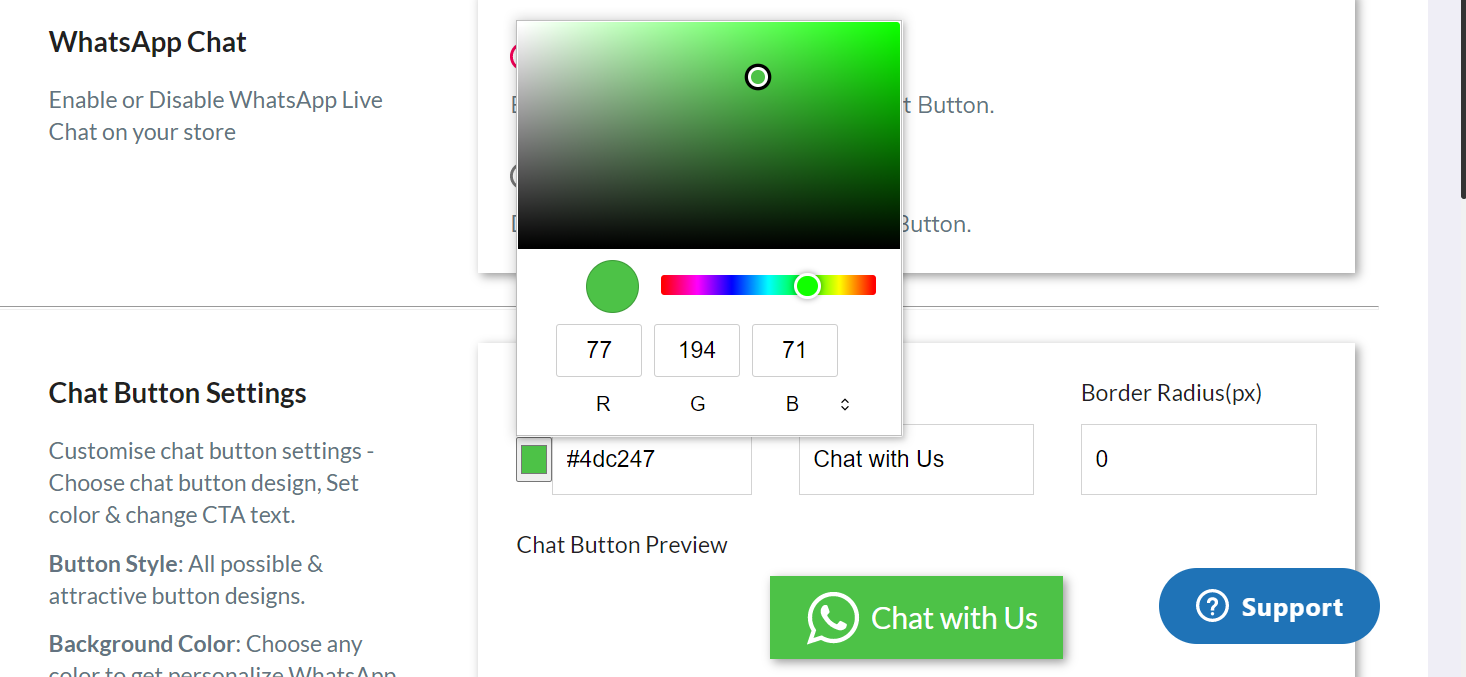
Configuración del Botón de Chat: Podemos configurar la GUI de un botón que se mostrará en nuestra página de Shopify, que incluye:
- Color (seleccion de color or código de color)
- Texto a mostrar. Ej: Habla con nosotros
- Radio del borde. por ej si es 0, la forma del botón será un rectangulo. si es >0, esto cambia a una figura elipse.

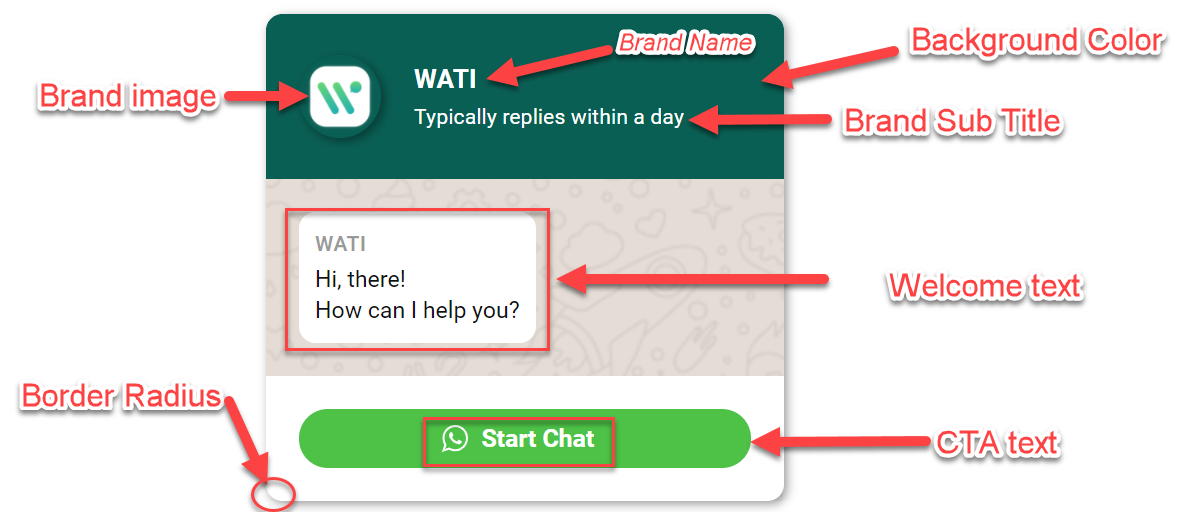
Configuración del Widget de chat: Podemos configurar la GUI del widget de chat (cuando el usuario hace clic en el botón de chat), incluyendo:
- Nombre de la Marca
- Subtitulo de marca
- Número de teléfono
- Imagen de Marca
- Texto de bienvenida
- Color de fondo
- Texto CTA (llamada a la acción)
- Radio de Borde (px)
- Widget abierto de forma predeterminada: Verdadero / Falso. Si elige Verdadero, cuando los clientes vayan a nuestra tienda, el widget de chat se abrirá automáticamente de forma predeterminada, el cliente no necesita hacer clic en el botón Chat.

Después de finalizar la configuración, regrese a la tienda y actualice la página, veremos el botón de chat y el widget de chat (al hacer clic en el botón)
Cuando los clientes comiencen a chatear y envíen preguntas, la pregunta se enviará a WATI (si el número de WhatsApp está integrado en Wati) o directamente a ese número de WhatsApp.
Mensaje Automático: Esta función permite a los usuarios activar algunos mensajes automáticos en cada evento:
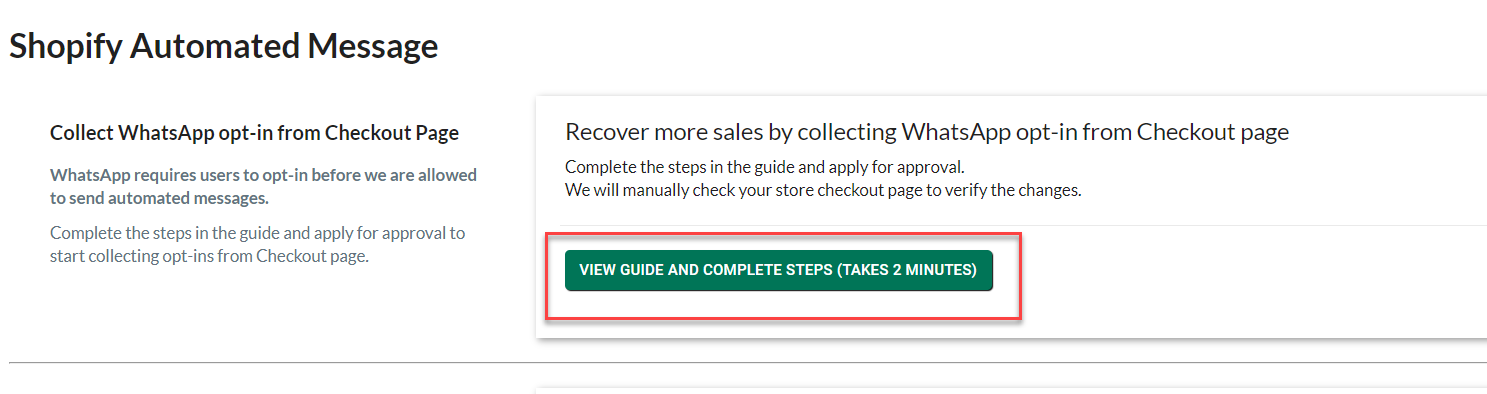
- Recopile la suscripción de WhatsApp de la página de pago: lea y siga las instrucciones al hacer clic en el botón:

A continuación se muestran algunos mensajes que se activan automáticamente para cada evento.
Ya tenemos la plantilla predeterminada que podemos usar como se muestra a continuación:
Mensaje | Plantilla por defecto |
Mensaje de recuperación carro abandonado | shopify_default_abandoned_recovery_v4 |
Pedido completado / confirmación | shopify_default_order_complete_v4 |
Pedido cumplido | shopify_default_order_fulfilled_v4 |
Seguimiento después de la compra | shopify_default_follow_up_v4 |
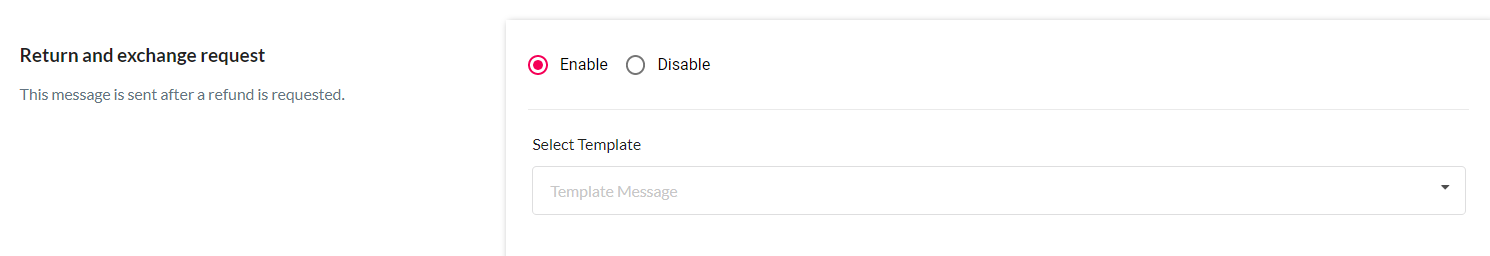
Solicitud de devolución y cambio | shopify_default_refund_v4 |
Si el usuario integra WATI con Shopify y decide continuar con WATI, también puede crear una nueva plantilla hermosa con su propio contenido y sacarla automáticamente.
Tenga en cuenta que para que la plantilla se muestre en Shopify, la categoría de la plantilla debe ser "Actualización de envío".
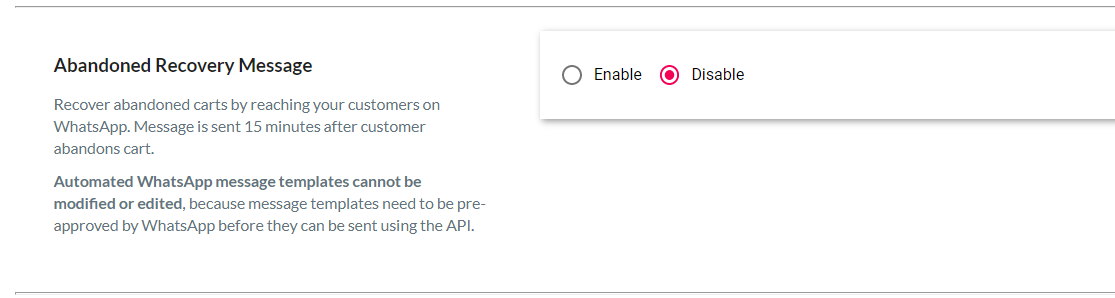
Mensaje de recuperación carro abandonado: Cuando haga clic en habilitar, se mostrará la configuración, el usuario puede seleccionar la plantilla, la hora a enviar (después de que ocurra el evento). En este paso también podemos marcar para incluir un cupón de descuento con el tipo de descuento es% o descuento fijo con código.

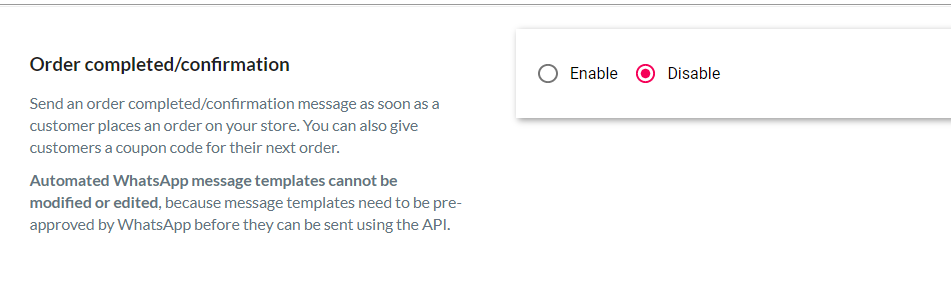
Pedido completado / confirmación: Cuando haga clic en habilitar, se mostrará la configuración, el usuario puede seleccionar una plantilla e incluir un cupón de descuento

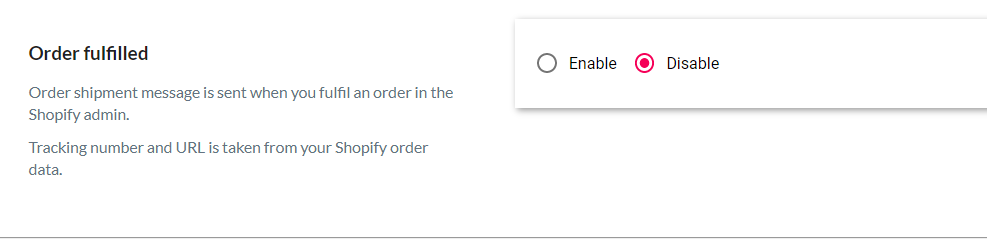
Pedido cumplido: Cuando haga clic en habilitar, se mostrará la configuración, el usuario puede seleccionar la plantilla.

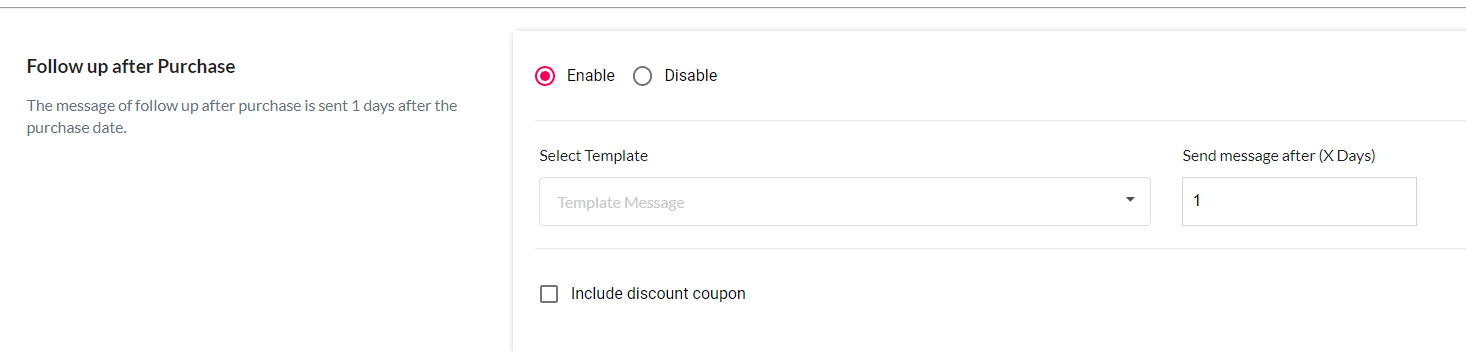
Seguimiento después de la compra: Cuando haga clic para habilitar, se mostrará la configuración, el usuario puede seleccionar una plantilla, la hora a la que se enviará (después de que ocurra el evento). En este paso también podemos marcar para incluir un cupón de descuento con el tipo de descuento es % o descuento fijo con código.

Solicitud de devolución y cambio: Cuando haga clic para habilitar, se mostrará la configuración, el usuario puede seleccionar una plantilla.