Como adicionar uma nova Transmissão?
Como eu posso criar um modelo de mensagem?
Quais recursos a Caixa de Entrada Compartilhada do WATI oferece?
Como posso atualizar a minha foto de perfil do WhatsApp e adicionar detalhes da empresa?
Como adicionar mais atendentes à minha conta?
Como é o processo para obter a aprovação das APIs do WhatsApp Business?
Como posso definir uma mensagem de ausência temporária?
Teste a WATI
Funcionalidades que podem ser usadas durante o período de testes
Como Importar Conversas do WhatsApp
Backup de conversas do WhatsApp
Integração do botão de Chat do WhatsApp
Como escanear QR Code no Teste WATI?
Criando um link para Chat
Obtenha o seu próprio subdomínio personalizado WATI
Quais são as limitações de uso das APIs do WhatsApp Business?
Precificação
Assinatura da WATI
Precificação Baseado em Conversas
Como recarregar os créditos no WATI?
O que é Preço Baseado em Conversa?
Quais são os custos de envio para conversas iniciadas pelas Empresas e das iniciadas pelo usuário?
Configure a sua conta da WATI
Registro Integrado
Nome de Exibição (Display Name)
Como posso alterar o meu nome de exibição
Quais são as diretrizes para se escolher um nome de exibição?
Número de Telefone
Status da Conexão do Número de Telefone
Como migrar um número de telefone de um Provedor de Soluções de Negócios (BSP) para outro?
Como Adicionar um Número do WhatsApp na Página do Facebook ou do Instagram
Como posso criar um QR Code para o meu número do WhatsApp?
Como devo escolher um número de telefone para o WhatsApp?
Etapas para usar um número de telefone que já tenha sido registrado no WhatsApp Business anteriormente
Verificação do Facebook Business
Como posso entrar em contato com a Equipe do Facebook Business para tratar de problemas com a verificação?
E se o botão 'Iniciar Verificação' estiver acinzentado?
Quais documentos são necessários para a Verificação do Facebook Business?
Quais são as etapas para obter a Verificação do Facebook Business?
Como checar se sua Empresa está verificada?
Onde encontrar o ID do Gerenciador de Negócios Facebook?
Por que a verificação do Facebook Business é necessária?
Política Comercial do WhatsApp (CPR)
WhatsApp Manager ID (WABA)
Como verificar o Status da Conta Comercial do WhatsApp (WABA)?
Tudo o que você precisa saber sobre o Gerenciador do WhatsApp
Como acessar o Gerenciador de WhatsApp?
Recursos da WATI
Caixa de Entrada Compartilhada (Team Inbox)
Tipos e tamanhos de mídia suportados no WATI
Copiar a URL da conversa
Conta WATI com Lentidão
O que acontece quando alguém que você bloqueou te enviar uma mensagem novamente?
Como fazer download de conversas no WATI?
Como pesquisar e filtrar conversas?
Como usar respostas rápidas/respostas prontas?
Como adicionar parâmetros personalizados?
Como adicionar uma etiqueta ao chat?
Como adicionar um contato aos Favoritos?
Como iniciar um novo Chat?
Transmissão em Massa
Como permitir que os clientes desativem ou cancelem o recebimento de mensagens transmitidas?
Solucionando erros comuns no WATI
Como posso pesquisar e filtrar transmissões?
Onde posso ver as Estatísticas de Transmissão?
O que é o Histórico de Transmissão?
Como faço para editar ou excluir uma transmissão agendada?
Existe um limite de mensagens na transmissão em massa?
Como enviar mensagem para alguém que não está na Lista de Contatos?
Dicas para transmitir conteúdo de mídia personalizada para cada número
Automação: Construindo um Chatbot
Automação
Roteamento
Ação por Palavra-Chave
Fluxo
Por que meu fluxo não está funcionando?
Construtor de Fluxo Avançado: Invocar novo Fluxo
Como criar mensagens e listas de mensagem com o botão de resposta?
Construtor de Fluxo Avançado: Atraso de Tempo
Exportação e Importação de Fluxos
Construtor de Fluxo: O que é um nó e quantos tipos existem?
Como coletar dados usando as planilhas do Google
Construtor de Fluxo Avançado: Modelo
Quais recursos estão disponíveis no Construtor de Fluxo Avançado
Construtor de Fluxo Avançado: Webhook
Construtor de Fluxo Avançado: Atualização de Atributo
Construtor de Fluxo Avançado: Configuração e Atribuição de Atendente ou Equipe
Construtor de Fluxo Avançado: Configuração de Inscrição ou Cancelamento de Assinatura
Como usar Condicionais no Construtor de Fluxo
Como usar as Perguntas no Construtor de Fluxo
Como construir um Fluxo
O que é, e como acessar o Construtor de Fluxo?
Material de Resposta
Como usar o recurso de sequência?
Como adicionar um Material de Resposta?
O que é um Material de Resposta?
Ação Padrão
Modelos de Mensagens na WATI
Como disparar um fluxo através de um modelo?
Como adicionar botões aos modelos?
Como obter a "opt-in" para mensagens do WhatsApp?
Como usar mensagens interativas?
As mensagens não transacionais são permitidas nas APIs do WhatsApp Business?
Como verificar e adicionar créditos para transmissão de modelos de mensagem
Como exportar e importar modelos de mensagem de um ambiente para outro?
Como adicionar botões nos modelos de mensagem?
Como evitar a rejeição dos modelos de mensagem?
Posso anexar um PDF ou imagem em um modelo de mensagem?
Quais são os idiomas suportados para utilização dos modelos?
Qual é o número máximo de envios para modelos de mensagem?
Quais são os valores de categoria dos Modelos de Mensagem?
Quais são as regras de formatação de modelo?
O que é um modelo de mensagem?
Quais são as ações da página de modelos de mensagem?
Qual é a diferença entre modelo de mensagem e mensagem de sessão?
Como aumentar o tempo de expiração dos chats?
Gestão de Contatos na WATI
Como adicionar um atributo em massa a uma lista de contatos?
Como faço para pesquisar e classificar contatos?
Como faço para remover um ou mais contatos?
Como posso editar um contato?
Como importar contatos do Excel?
Como adicionar atributos a um contato?
Como adicionar um único contato?
Gestão de Operadores na WATI
Como forçar a saída de um usuário específico de todas as sessões ativas?
Como visualizar, pesquisar e excluir um operador?
Menu de acesso detalhado de cada função
Como adicionar uma equipe e atribuir um operador à equipe?
Faturamento na WATI
O que você deve fazer em caso de falha no pagamento?
Como posso obter as faturas anteriores?
Como faço para cancelar minha assinatura do WATI?
Qual é o horário de trabalho da equipe de suporte WATI?
Personalize sua conta na WATI
Integrações e API's
Integrações na WATI
Complemento Google Sheet
Por que o Remetente de Mensagens do WhatsApp não está funcionando?
Por que a automação do Google Sheet não está funcionando?
Complemento: Automação do Google Sheets
Complemento: Google Spreadsheet Sender
Plugin de loja do WhatsApp
Zoho
Receba notificações de novas mensagens no WATI com o Zoho CRM
Enviando mensagens automaticamente usando o fluxo de trabalho do Zoho CRM
Como obter atributos de contato do WATI para leads/contatos do Zoho CRM?
Por que a minha integração com o ZOHO não está funcionando?
Integração Zoho CRM
Caixa de Entrada Compartilhada Integrada do WATI no Zoho
Como enviar um modelo de mensagem usando a integração do Zoho CRM?
Shopify
Como adicionar/importar contatos do Shopify para o WATI
Como usar variáveis pré-definidas no Shopify ou WooCommerce?
O que são variáveis fixas para integração do Shopify?
Integração da Shopify com o usuário de teste
Integração Shopify
Hubspot
Integração do HubSpot com WhatsApp: Capture os novos contatos do WhatsApp para o HubSpot gratuitamente
Integração ao Hubspot
Integração Zapier
APIs e Integrações
Atualizações da WATI (Notas sobre os lançamentos)
Termos, Privacidade e Segurança
Conteúdo
- Todas as Categorias
- Recursos da WATI
- Automação: Construindo um Chatbot
- Fluxo
- Construtor de Fluxo Avançado: Webhook
Construtor de Fluxo Avançado: Webhook
Construtor de Fluxo Avançado: Webhook
Quando usar o Webhook no Construtor de Fluxo?
Por padrão, este ícone é mostrado com a marcação 'PRO' conforme abaixo.

Este ícone até pode ser usado para construir um fluxo utilizando o Plano Padrão, que ainda será salvo com sucesso. No entanto, quando quisermos selecionar fluxos avançados para usar como ação de palavra-chave ou ação padrão, haverá uma notificação solicitando a atualização para que esses recursos avançados possam ser utilizados na criação de fluxos.
Após atualizar o WATI para o Plano PRO, poderemos usar esses fluxos avançados em Palavra-chave ou em Ação padrão.
Significado e Utilização
Webhooks: Através dos webhooks, você poderá recuperar (GET) ou enviar (POST) dados de um lugar para outro, considerando que você tenha o seu próprio banco de dados.
Para usar isto: Basta arrastar-e-soltar o ícone do webhook ou então, ao ampliar o fluxo, selecione o recurso de webhook.
Recursos
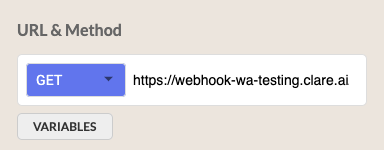
- URL e Método
Aqui você poderá escolher:
- Método GET
- Método POST
E o seu endpoint de URL da API externa.

Você também poderá tornar a sua URL Dinâmica, inserindo valores do botão de variáveis como mostrado na imagem acima.
Para adicionar variáveis, você deverá sempre fazê-lo no caminho da URL.
Exemplo: URL ⟶ https://webhook-wa-testing.clare.ai/16d6942a-64cb-43f3-8e8a-2bddace647f3?name={{name}}
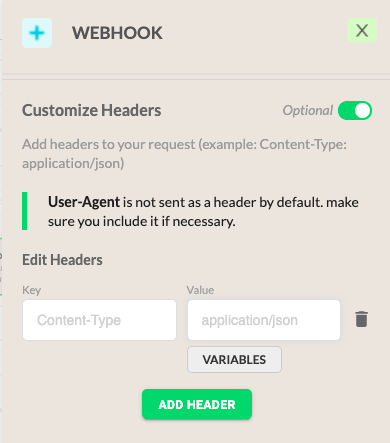
- Personalizar Cabeçalhos
Os cabeçalhos em solicitações de webhook HTTP geralmente são usados para especificar a finalidade desse webhook ou o tipo de conteúdo que ele contém.
É completamente opcional a utilização de cabeçalhos e estará desativado como padrão.

Conforme mostrado na imagem acima, você poderá definir os cabeçalhos como pares de 'Value' e 'Key'. Posteriormente, quando a solicitação for definida, ela será enviada à Headers.
Exemplo: key = Content-Type , value = application/x-www-form-urlencoded
e então será enviado como
Content-Type : application/x-www-form-urlencoded
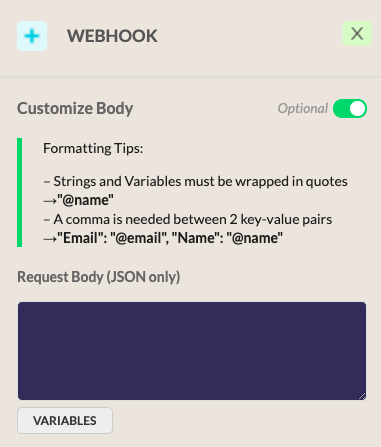
- Personalização do corpo da solicitação
Aqui você poderá enviar informações no corpo da solicitação do webhook. Isso também é totalmente opcional e estará desativado como padrão.

Um exemplo de como o corpo da solicitação deverá ficar:
{
"name" : "@name",
"address" : "@address"
}

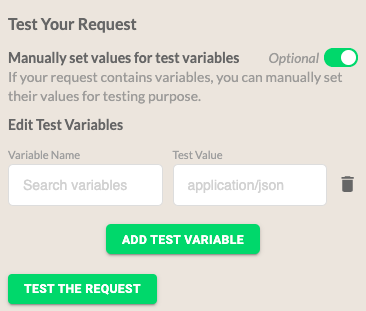
- Defina a sua variável de teste
Configure manualmente as suas variáveis de teste assim:

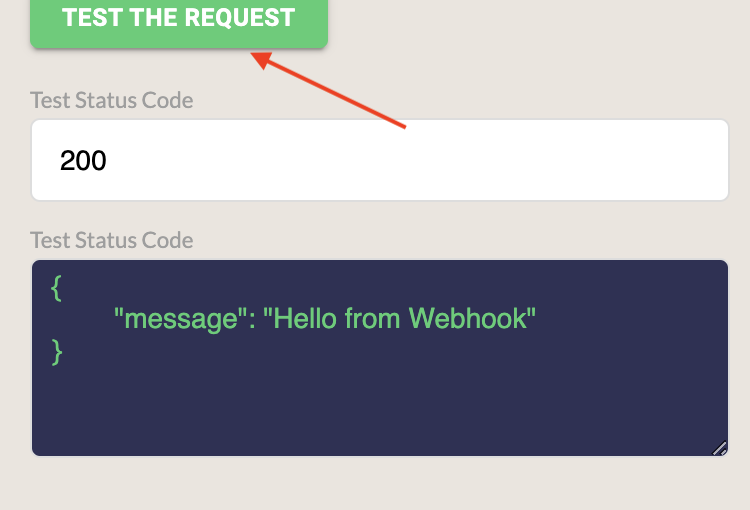
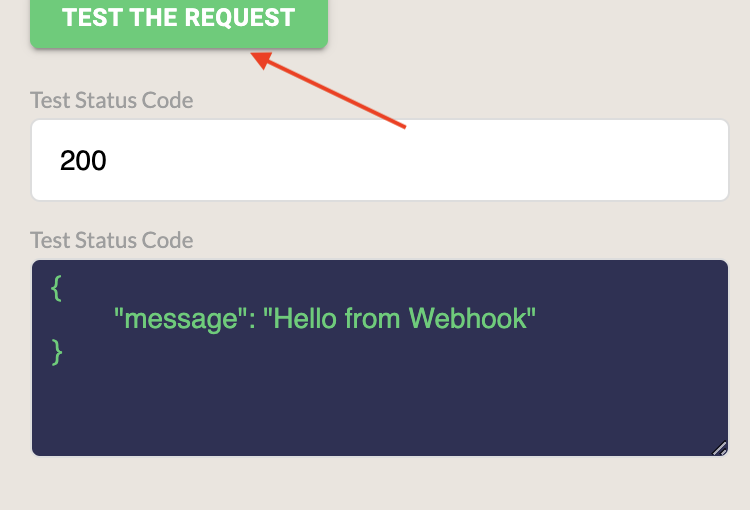
- Teste a Solicitação
Você poderá testar a solicitação da API clicando no botão 'Testar a Solicitação'.

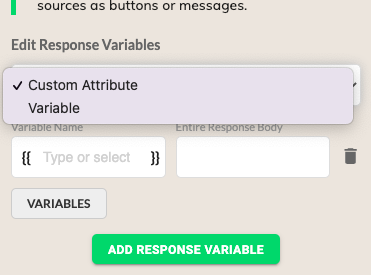
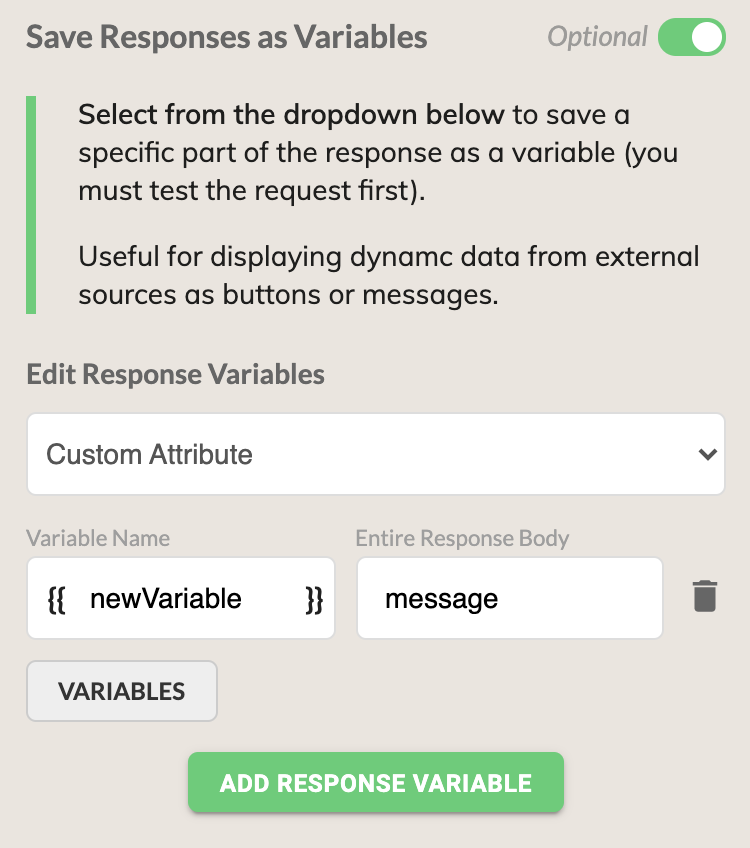
- Salvar as Respostas como Variáveis
Você também poderá salvar as respostas de uma solicitação como variáveis, sempre que acionar o método webhook.
Então você poderá optar por torná-lo um atributo personalizado ou salvá-lo como uma variável.

Se a resposta da sua API for um JSON contendo um 'key-value', você poderá armazenar cada um dos valores passando o nome da chave (key).
Por exemplo, se você desejar armazenar 'Hello from Webhook' desta resposta

Você precisará armazená-lo como abaixo:

Depois de fazer isso, você poderá digitar a sua variável ou atributo personalizado e salvar a resposta inteira.
Armazenando Respostas dentro do Objeto
Se você desejar armazenar o valor de resposta que está dentro de um objeto, você precisará usar o objectkey.keyname
Exemplo:
{
"Result": {
"MobileClientInfoStatus": "OpenQuote",
"PolicyId": "00000000-0000-0000-0000-000000000000",
"QuoteId": "xxxxx",
"CustomerId": "xxxxxx",
"QuoteNumber": "xxxxxx",
"PolicyNumber": null,
"LmsStatus": false,
"BucketKey": null,
"Quote": null
},
"MessageValidation": null,
"QuoteReferrals": null
}
Se a sua resposta for como mostrado acima e você quiser armazenar o QuoteId, bastará usar Result.QuoteId
- Armazenando Respostas dentro do Objeto
Se a sua resposta estiver dentro de uma matriz (array) de qualquer objeto como abaixo,
[
{
"tracking_data": {
"track_status":1,
"shipment_track" : [
{
"id":1278937320,
"current_status":"Delivered"
}
]
}
}
]
Você poderá usar isso para armazená-lo: $.[0].tracking_data.shipment_track[0].current_status
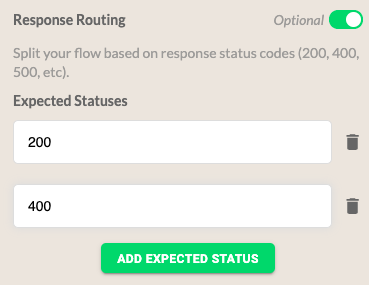
- Roteamento de Resposta
Você poderá usar o roteamento de resposta em seu fluxo para que, sempre que um status de solicitação corresponder ao status esperado, ele siga o fluxo correspondente.
Exemplo:
200 - Pedido OK
400 - Solicitação inválida
Aqui você poderá dividir o seu fluxo de acordo com os códigos de status de resposta.

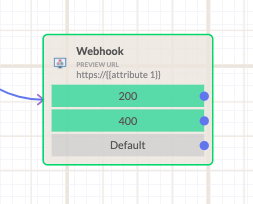
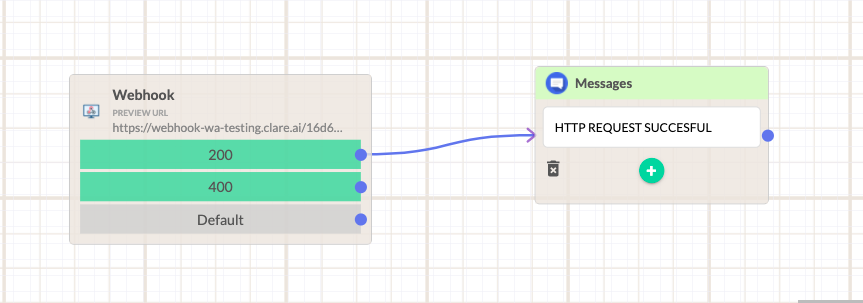
Ele será exibido assim no fluxo:

Agora, você poderá configurar as mensagens seguindo cada status. Suponha que para status = 200, enviaremos uma mensagem dizendo HTTP Request Successful.

E isso é tudo sobre o recurso de Webhook no Construtor de Fluxo.
Obrigado.
