Como adicionar uma nova Transmissão?
Como eu posso criar um modelo de mensagem?
Quais recursos a Caixa de Entrada Compartilhada do WATI oferece?
Como posso atualizar a minha foto de perfil do WhatsApp e adicionar detalhes da empresa?
Como adicionar mais atendentes à minha conta?
Como é o processo para obter a aprovação das APIs do WhatsApp Business?
Como posso definir uma mensagem de ausência temporária?
Teste a WATI
Funcionalidades que podem ser usadas durante o período de testes
Como Importar Conversas do WhatsApp
Backup de conversas do WhatsApp
Integração do botão de Chat do WhatsApp
Como escanear QR Code no Teste WATI?
Criando um link para Chat
Obtenha o seu próprio subdomínio personalizado WATI
Quais são as limitações de uso das APIs do WhatsApp Business?
Precificação
Assinatura da WATI
Precificação Baseado em Conversas
Como recarregar os créditos no WATI?
O que é Preço Baseado em Conversa?
Quais são os custos de envio para conversas iniciadas pelas Empresas e das iniciadas pelo usuário?
Configure a sua conta da WATI
Registro Integrado
Nome de Exibição (Display Name)
Como posso alterar o meu nome de exibição
Quais são as diretrizes para se escolher um nome de exibição?
Número de Telefone
Status da Conexão do Número de Telefone
Como migrar um número de telefone de um Provedor de Soluções de Negócios (BSP) para outro?
Como Adicionar um Número do WhatsApp na Página do Facebook ou do Instagram
Como posso criar um QR Code para o meu número do WhatsApp?
Como devo escolher um número de telefone para o WhatsApp?
Etapas para usar um número de telefone que já tenha sido registrado no WhatsApp Business anteriormente
Verificação do Facebook Business
Como posso entrar em contato com a Equipe do Facebook Business para tratar de problemas com a verificação?
E se o botão 'Iniciar Verificação' estiver acinzentado?
Quais documentos são necessários para a Verificação do Facebook Business?
Quais são as etapas para obter a Verificação do Facebook Business?
Como checar se sua Empresa está verificada?
Onde encontrar o ID do Gerenciador de Negócios Facebook?
Por que a verificação do Facebook Business é necessária?
Política Comercial do WhatsApp (CPR)
WhatsApp Manager ID (WABA)
Como verificar o Status da Conta Comercial do WhatsApp (WABA)?
Tudo o que você precisa saber sobre o Gerenciador do WhatsApp
Como acessar o Gerenciador de WhatsApp?
Recursos da WATI
Caixa de Entrada Compartilhada (Team Inbox)
Tipos e tamanhos de mídia suportados no WATI
Copiar a URL da conversa
Conta WATI com Lentidão
O que acontece quando alguém que você bloqueou te enviar uma mensagem novamente?
Como fazer download de conversas no WATI?
Como pesquisar e filtrar conversas?
Como usar respostas rápidas/respostas prontas?
Como adicionar parâmetros personalizados?
Como adicionar uma etiqueta ao chat?
Como adicionar um contato aos Favoritos?
Como iniciar um novo Chat?
Transmissão em Massa
Como permitir que os clientes desativem ou cancelem o recebimento de mensagens transmitidas?
Solucionando erros comuns no WATI
Como posso pesquisar e filtrar transmissões?
Onde posso ver as Estatísticas de Transmissão?
O que é o Histórico de Transmissão?
Como faço para editar ou excluir uma transmissão agendada?
Existe um limite de mensagens na transmissão em massa?
Como enviar mensagem para alguém que não está na Lista de Contatos?
Dicas para transmitir conteúdo de mídia personalizada para cada número
Automação: Construindo um Chatbot
Automação
Roteamento
Ação por Palavra-Chave
Fluxo
Por que meu fluxo não está funcionando?
Construtor de Fluxo Avançado: Invocar novo Fluxo
Como criar mensagens e listas de mensagem com o botão de resposta?
Construtor de Fluxo Avançado: Atraso de Tempo
Exportação e Importação de Fluxos
Construtor de Fluxo: O que é um nó e quantos tipos existem?
Como coletar dados usando as planilhas do Google
Construtor de Fluxo Avançado: Modelo
Quais recursos estão disponíveis no Construtor de Fluxo Avançado
Construtor de Fluxo Avançado: Webhook
Construtor de Fluxo Avançado: Atualização de Atributo
Construtor de Fluxo Avançado: Configuração e Atribuição de Atendente ou Equipe
Construtor de Fluxo Avançado: Configuração de Inscrição ou Cancelamento de Assinatura
Como usar Condicionais no Construtor de Fluxo
Como usar as Perguntas no Construtor de Fluxo
Como construir um Fluxo
O que é, e como acessar o Construtor de Fluxo?
Material de Resposta
Como usar o recurso de sequência?
Como adicionar um Material de Resposta?
O que é um Material de Resposta?
Ação Padrão
Modelos de Mensagens na WATI
Como disparar um fluxo através de um modelo?
Como adicionar botões aos modelos?
Como obter a "opt-in" para mensagens do WhatsApp?
Como usar mensagens interativas?
As mensagens não transacionais são permitidas nas APIs do WhatsApp Business?
Como verificar e adicionar créditos para transmissão de modelos de mensagem
Como exportar e importar modelos de mensagem de um ambiente para outro?
Como adicionar botões nos modelos de mensagem?
Como evitar a rejeição dos modelos de mensagem?
Posso anexar um PDF ou imagem em um modelo de mensagem?
Quais são os idiomas suportados para utilização dos modelos?
Qual é o número máximo de envios para modelos de mensagem?
Quais são os valores de categoria dos Modelos de Mensagem?
Quais são as regras de formatação de modelo?
O que é um modelo de mensagem?
Quais são as ações da página de modelos de mensagem?
Qual é a diferença entre modelo de mensagem e mensagem de sessão?
Como aumentar o tempo de expiração dos chats?
Gestão de Contatos na WATI
Como adicionar um atributo em massa a uma lista de contatos?
Como faço para pesquisar e classificar contatos?
Como faço para remover um ou mais contatos?
Como posso editar um contato?
Como importar contatos do Excel?
Como adicionar atributos a um contato?
Como adicionar um único contato?
Gestão de Operadores na WATI
Como forçar a saída de um usuário específico de todas as sessões ativas?
Como visualizar, pesquisar e excluir um operador?
Menu de acesso detalhado de cada função
Como adicionar uma equipe e atribuir um operador à equipe?
Faturamento na WATI
O que você deve fazer em caso de falha no pagamento?
Como posso obter as faturas anteriores?
Como faço para cancelar minha assinatura do WATI?
Qual é o horário de trabalho da equipe de suporte WATI?
Personalize sua conta na WATI
Integrações e API's
Integrações na WATI
Complemento Google Sheet
Por que o Remetente de Mensagens do WhatsApp não está funcionando?
Por que a automação do Google Sheet não está funcionando?
Complemento: Automação do Google Sheets
Complemento: Google Spreadsheet Sender
Plugin de loja do WhatsApp
Zoho
Receba notificações de novas mensagens no WATI com o Zoho CRM
Enviando mensagens automaticamente usando o fluxo de trabalho do Zoho CRM
Como obter atributos de contato do WATI para leads/contatos do Zoho CRM?
Por que a minha integração com o ZOHO não está funcionando?
Integração Zoho CRM
Caixa de Entrada Compartilhada Integrada do WATI no Zoho
Como enviar um modelo de mensagem usando a integração do Zoho CRM?
Shopify
Como adicionar/importar contatos do Shopify para o WATI
Como usar variáveis pré-definidas no Shopify ou WooCommerce?
O que são variáveis fixas para integração do Shopify?
Integração da Shopify com o usuário de teste
Integração Shopify
Hubspot
Integração do HubSpot com WhatsApp: Capture os novos contatos do WhatsApp para o HubSpot gratuitamente
Integração ao Hubspot
Integração Zapier
APIs e Integrações
Atualizações da WATI (Notas sobre os lançamentos)
Termos, Privacidade e Segurança
Conteúdo
- Todas as Categorias
- Integrações e API's
- Integrações na WATI
- Shopify
- Integração da Shopify com o usuário de teste
Integração da Shopify com o usuário de teste
Integração da Shopify com o usuário de teste
Para configurar o Shopify para o usuário de teste, será necessário uma preparação, a partir da página de configuração da Shopify e da página de integração do WATI.
A. Página de configuração da Shopify
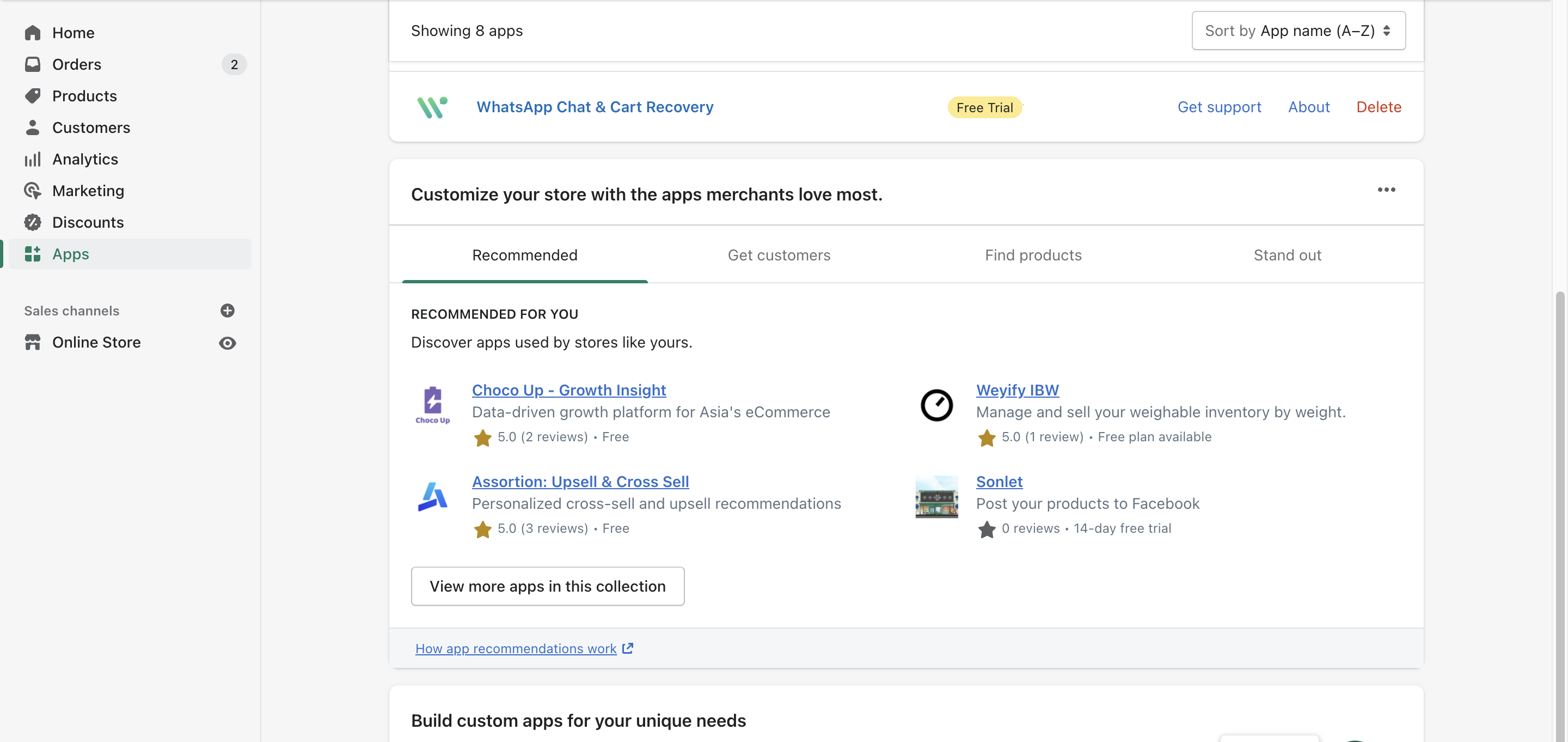
- Na Shopify, faça login na sua conta e acesse a App Store: https://apps.shopify.com/ e encontre 'WhatsApp Chat & Cart Recovery'

- Clique em 'Adicionar aplicativo' e depois em 'Instalar aplicativo', e a tela de permissão será exibida para solicitar determinados direitos de acesso
- Após a instalação, você será redirecionado para a página WATI de Registro/Login
B. Configuração WATI
- Os usuários precisarão se inscrever pelo Facebook, Google ou criar uma nova conta.
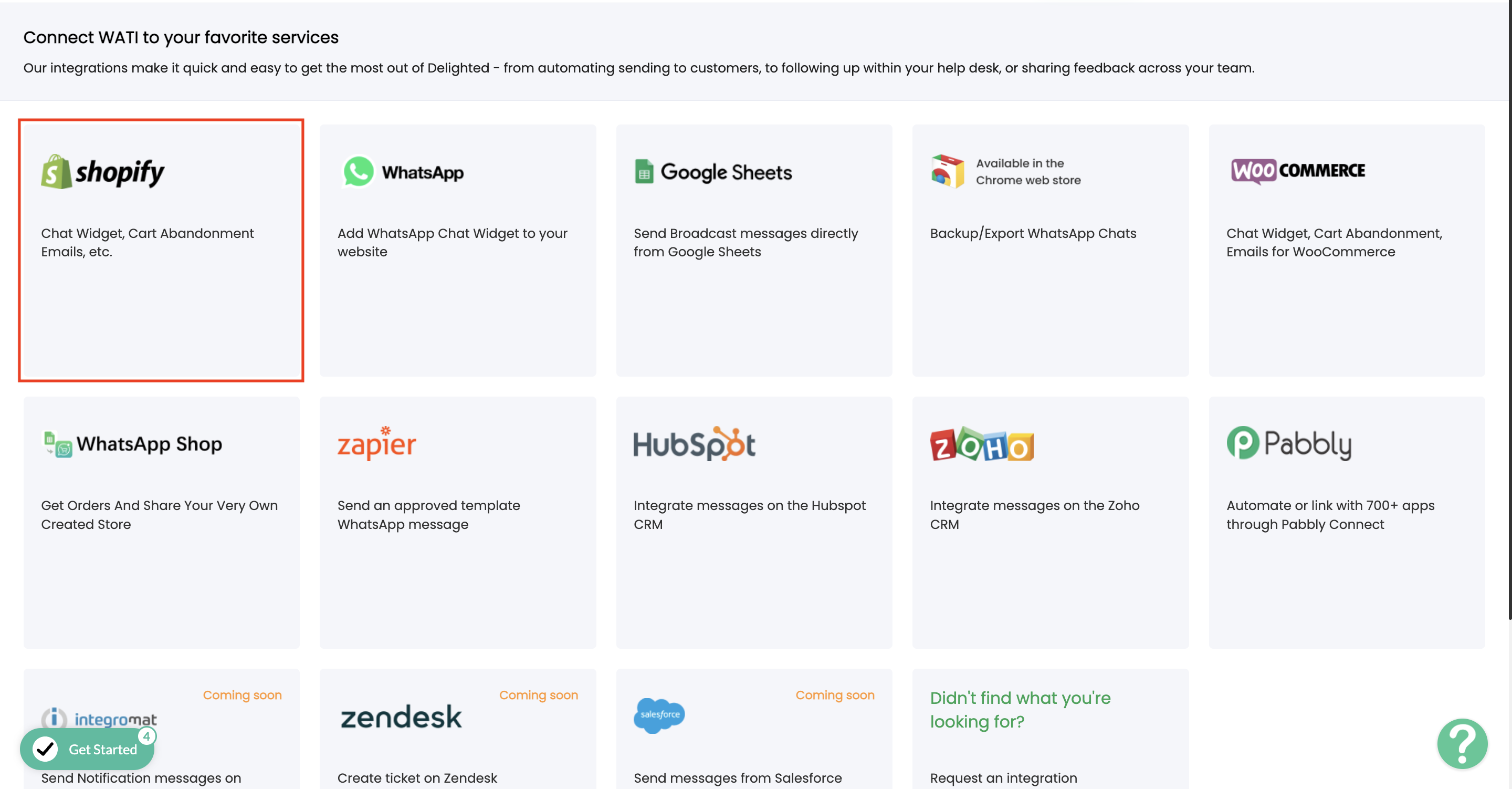
- Ao finalizar o cadastro, o sistema fará o login automático e abrirá a página de integração (com uma conta vinculada do Facebook ou Google) OU; o usuário precisará fazer o login manualmente após a etapa de verificação de e-mail (se a opção for pela criação de conta por e-mail) e acessar 'Integração' e em seguida, o ícone 'Shopify'. A imagem abaixo orienta o segundo tipo de registro de usuário.

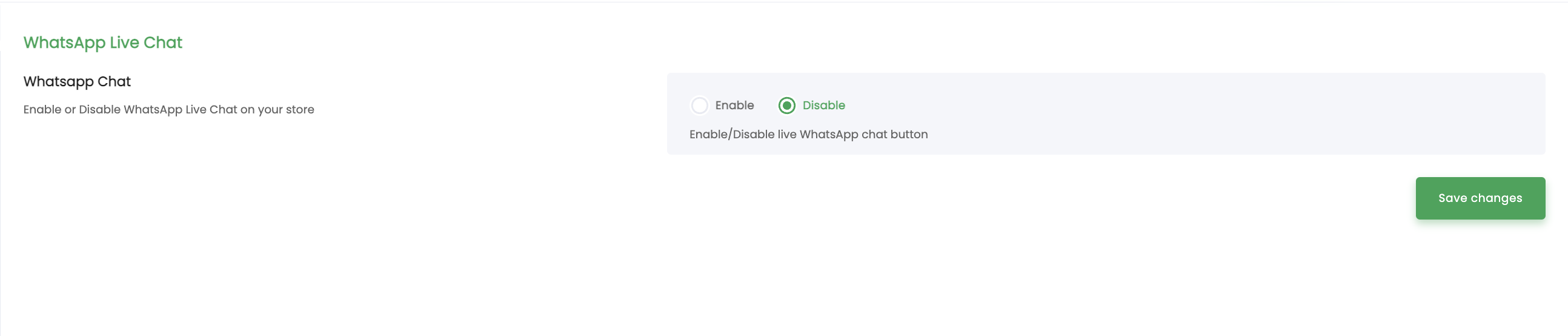
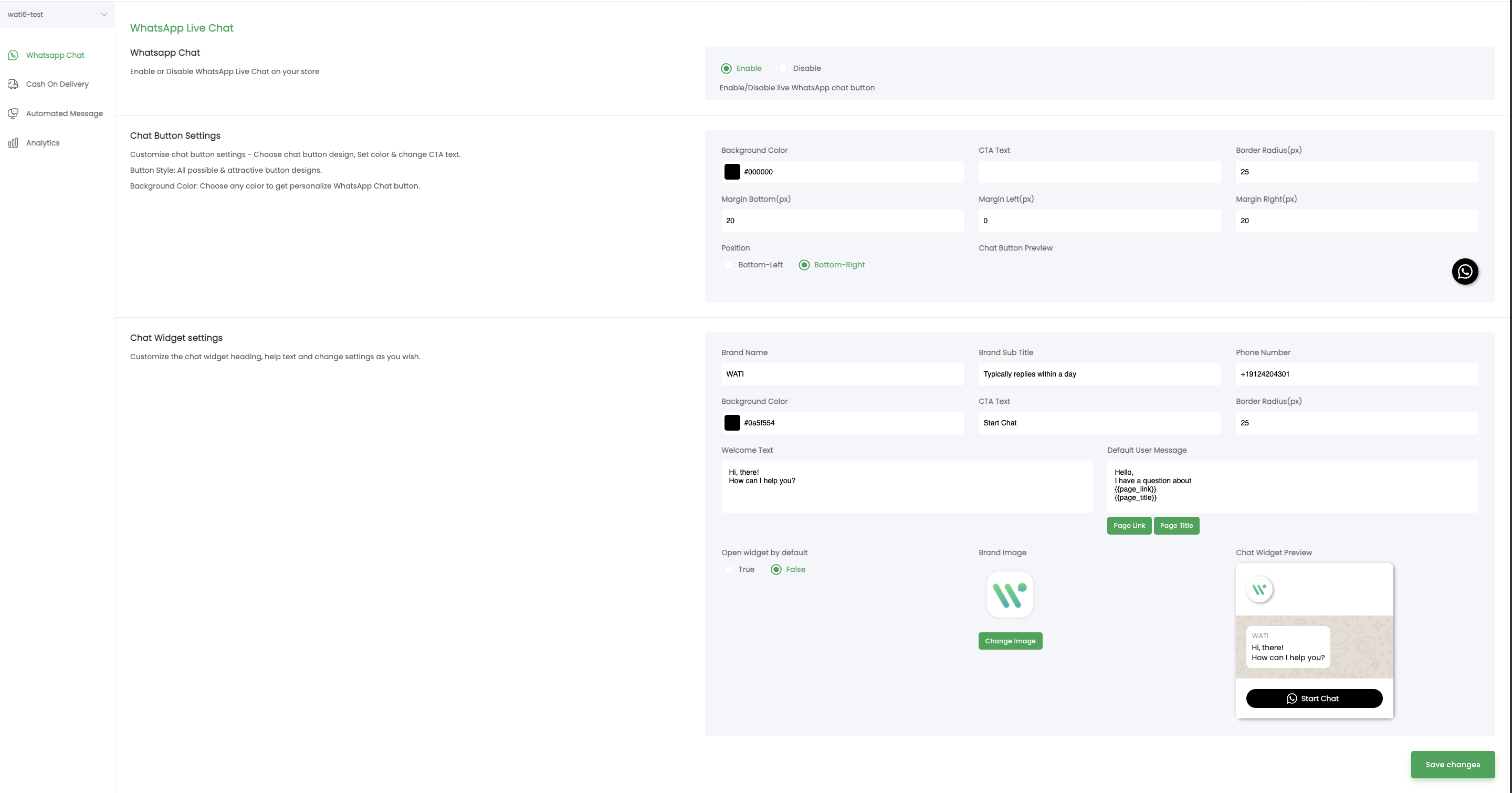
- Ao acessar, o valor padrão do botão Live Chat será 'Desativado'. Precisamos clicar para ativá-lo.

Após habilitado, o sistema mostrará duas partes: WhatsApp Chat e Mensagem Automatizada
WhatsApp Chat: 'Configurações do botão de Chat' e 'Configurações do Widget de Chat'
Configurações do botão de chat: podemos configurar a GUI do botão que será exibido em nossa página da Shopify, incluindo:
- Cor (selecione a cor ou o respectivo código)
- Exibição de texto. Ex: Fale conosco
- Raio da Borda. Por exemplo, se for 0, o botão estará em forma retangular. Se for maior do que 0, estará mudando para uma forma de elipse.

Configurações do Widget de Chat: Podemos configurar a GUI do widget de chat (que surge quando o usuário clica no botão de chat), incluindo:
- Marca
- Slogan da marca
- Número de telefone
- Imagem de marca
- Texto de boas-vindas
- Cor de fundo
- Texto do CTA (call-to-action)
- Raio da borda (px)
- Widget aberto por padrão: Verdadeiro/Falso. Se escolhermos Verdadeiro, quando os clientes acessarem à nossa loja, o widget de chat abrirá automaticamente por padrão, portanto, o cliente não precisa clicar no botão Chat.
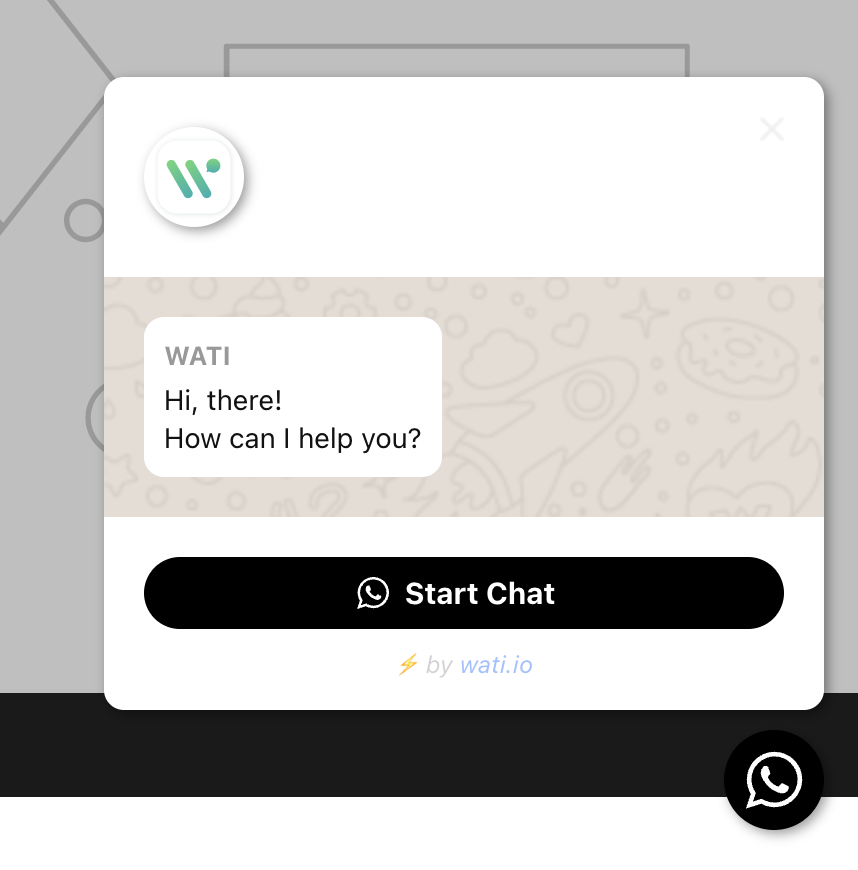
Depois de terminar a configuração, volte para a loja Shopify e atualize a página. Você verá o botão de chat e o widget de chat (quando clicamos no botão).
Quando um cliente inicia um chat e enviar uma pergunta, a pergunta será enviada para o WATI (se o número do WhatsApp estiver integrado ao WATI) ou para o número definido do WhatsApp diretamente.

Mensagem Automatizada: Este recurso permite o acionamento de algumas mensagens automatizadas para cada evento:
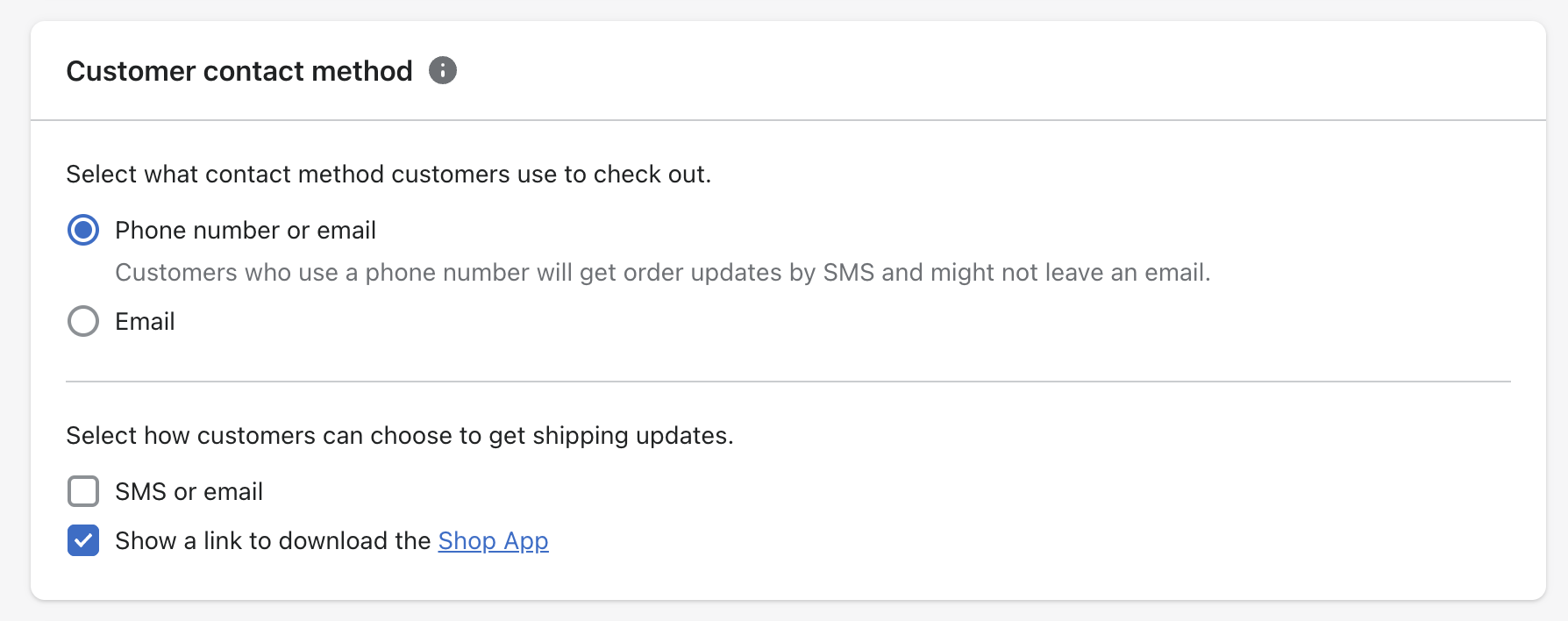
- Obtenha a aceitação do WhatsApp na página de checkout: leia e siga as instruções após clicar no botão:

Abaixo estão alguns acionadores automáticos de mensagens para cada evento.
Teremos modelos padrão que poderemos usar, conforme abaixo:
Mensagem | Modelo Padrão |
Mensagem de Carrinho Abandonado | shopify_default_abandoned_recovery_v5 |
Pedido completado/confirmado | shopify_default_order_complete_v5 |
Pedido Atendido | shopify_default_order_fulfilled_v5 |
Acompanhamento Pós-venda | shopify_default_follow_up_v5 |
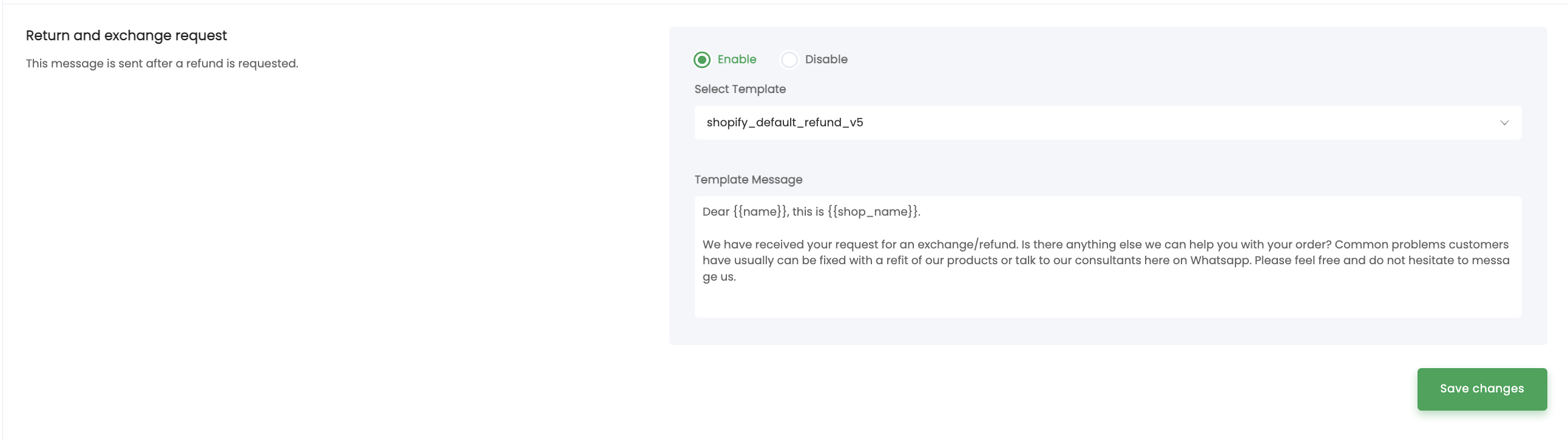
Pedido de Devolução e Troca | shopify_default_refund_v5 |
Se o usuário integrar o WATI com o Shopify e decidir continuar com o WATI, poderá também criar um belo modelo com o seu próprio conteúdo e fazê-lo rodar automaticamente.
Observe que, para o modelo ser exibido na Shopify, a categoria do modelo deve ser 'Atualização de Envio'.
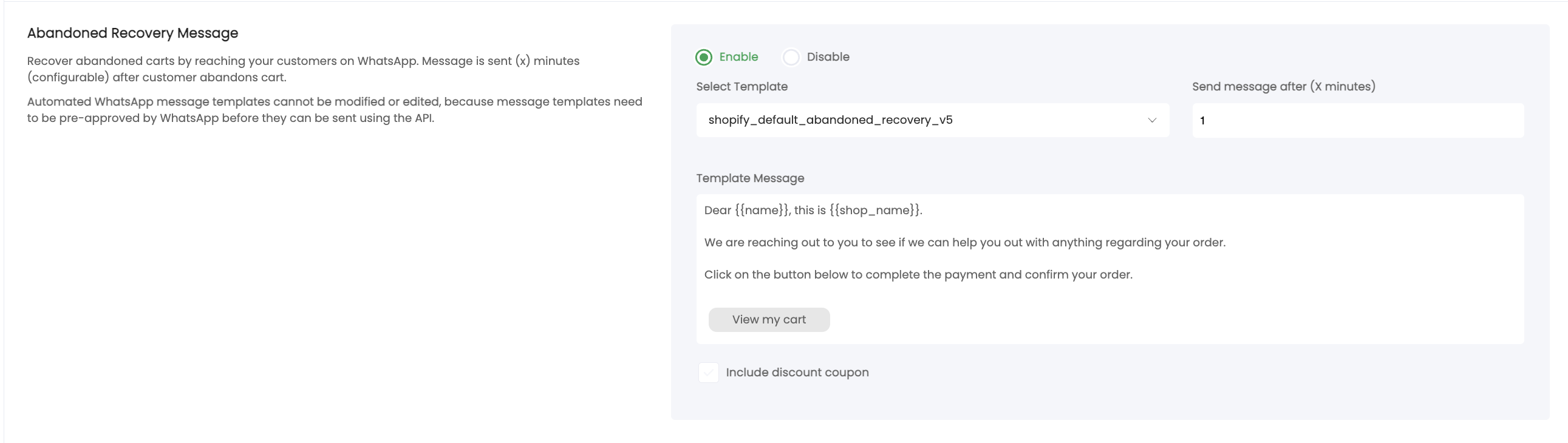
Mensagem de Carrinho Abandonado: Ao clicar em 'Ativar', a configuração será exibida. O usuário poderá selecionar o modelo e o horário a ser enviado (após o evento acontecer). Nesta etapa também poderemos configurar a inclusão de um cupom de desconto, com o tipo de desconto em % ou um desconto de valor fixo com código.

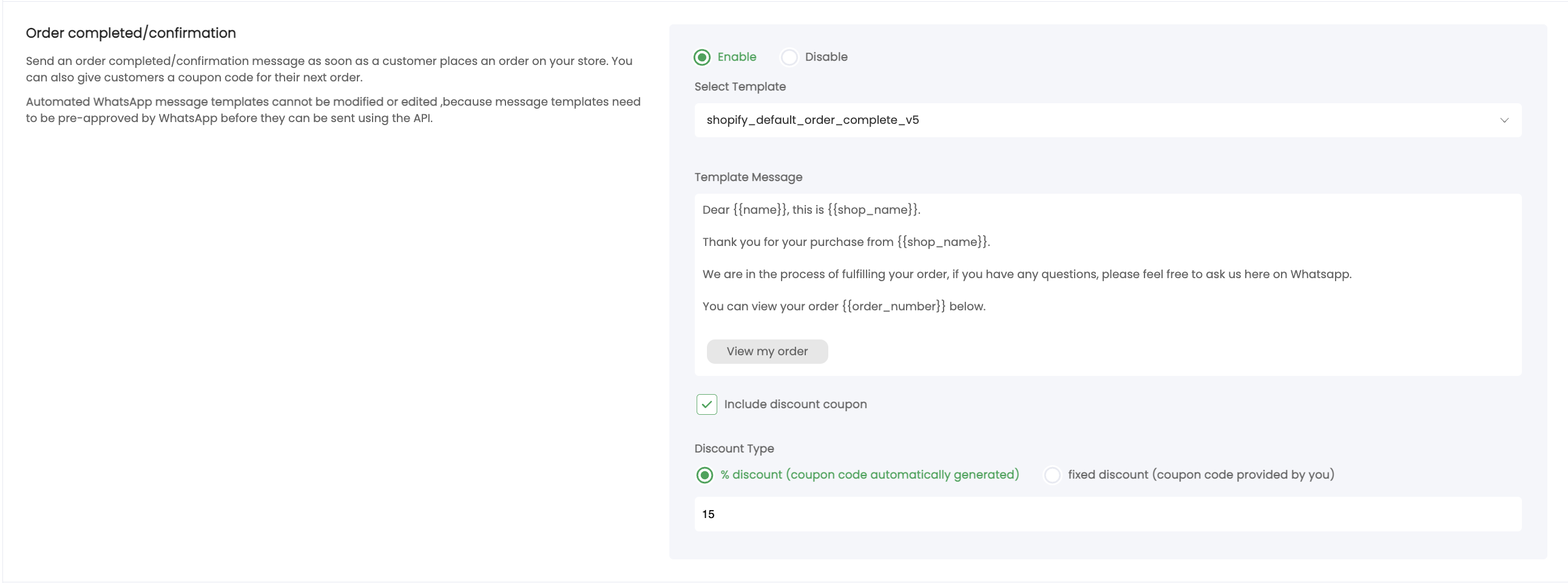
Pedido concluído/confirmação: Ao clicar em 'Ativar', a configuração será exibida. O usuário poderá selecionar um modelo e incluir um cupom de desconto.

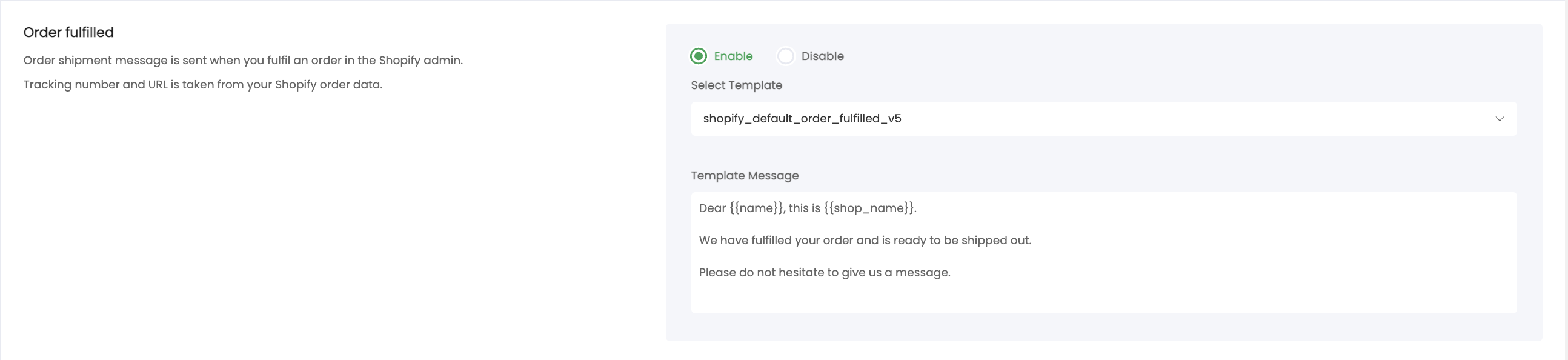
Pedido atendido: Ao clicar em 'Ativar', a configuração será exibida. O usuário poderá selecionar o modelo.

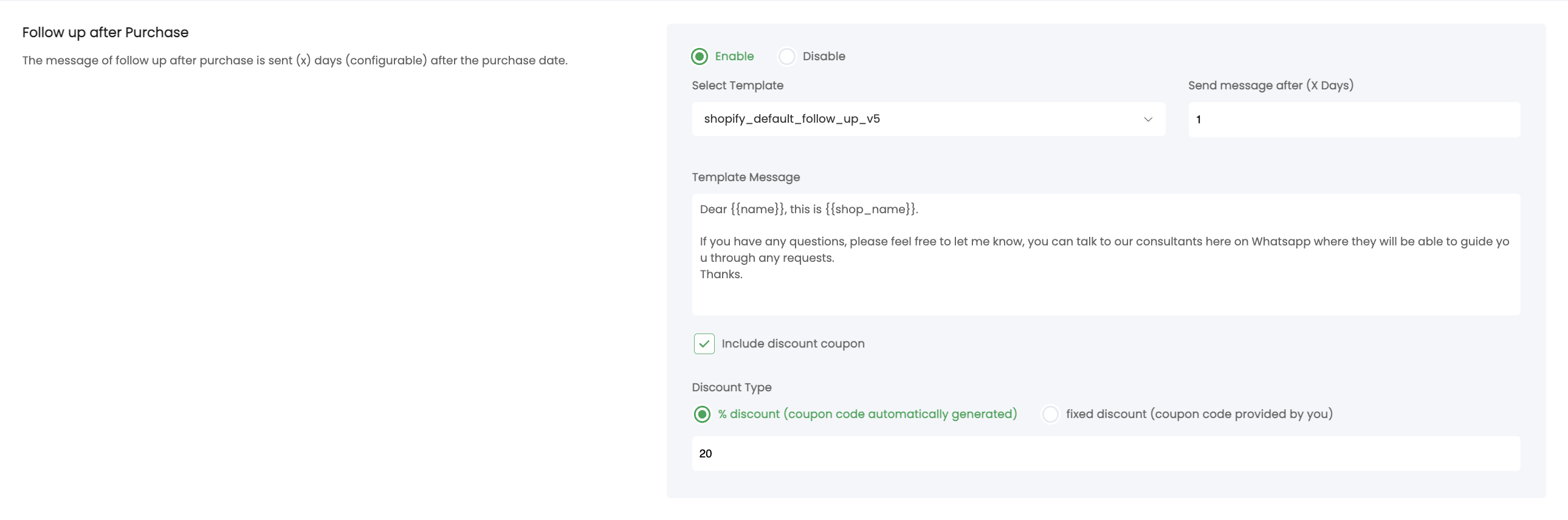
Acompanhamento Pós-Venda: Ao clicar em 'Ativar', a configuração será exibida. O usuário poderá selecionar o modelo e o horário a ser enviado (após o evento acontecer). Nesta etapa também poderemos configurar a inclusão de um cupom de desconto, com o tipo de desconto em % ou um desconto de valor fixo com código.

Pedido de Devolução ou Troca: Ao clicar em 'Ativar', a configuração será exibida. O usuário pode selecionar um modelo.